写给开发的使用指南
在这一节我将介绍一下开发该如何使用 Figma。虽然这是写给开发的使用指南,设计师也可以阅读,因为知道编辑和查看模式下的差异能帮助你更好地处理一些交付细节,而且有些操作你也不一定知道。
简介
Figma 是一款界面设计工具,它和 Sketch 类似,区别在于它是在线的,就和 Google Docs 一样。所以,一般设计师会将设计稿通过链接的方式发给你,而且你需要注册并登录才可以查看标注。
登录与注册
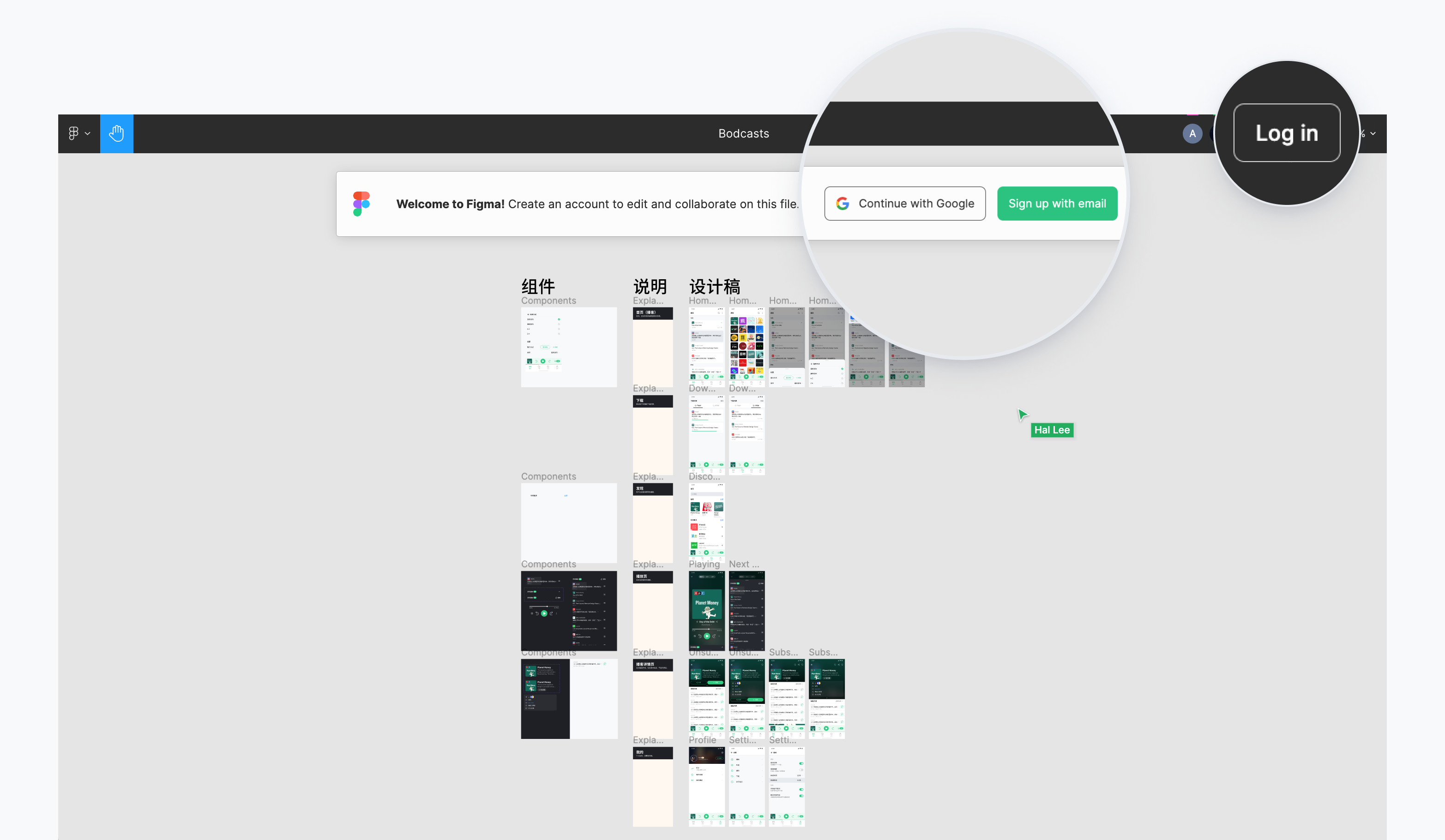
一般在你首次打开设计稿时 Figma 就会引导你注册登录,可以点顶部横幅的使用谷歌登录(Continue with Google)或使用邮件注册(Sign up with email)来注册帐号,如果你已有帐号,点击顶部右上角的登录(Log in)登录即可。
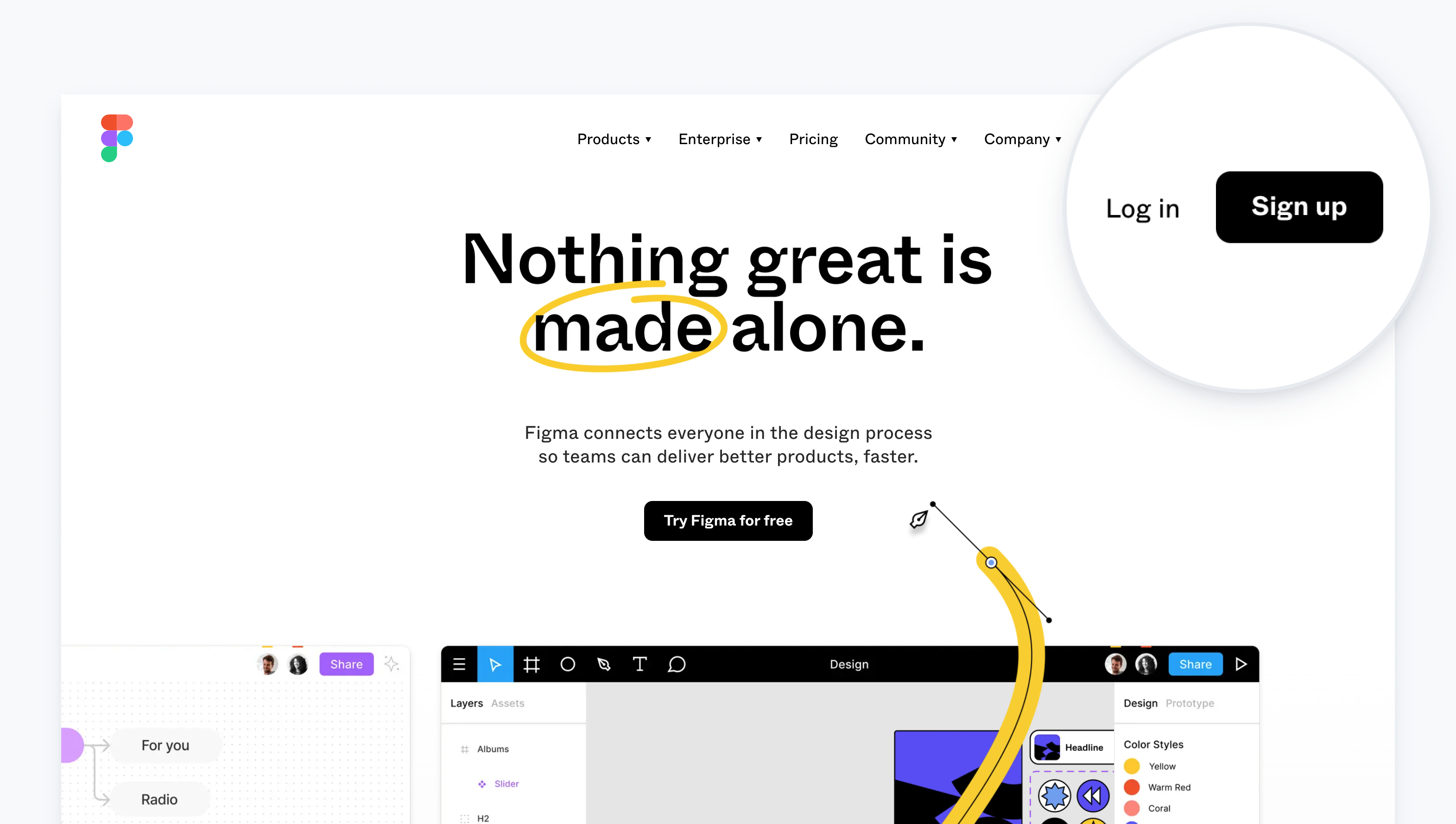
 或者,你也可以直接打开 figma.com 并点击右上角的登录(Log in)或注册(Sign up)来完成。
或者,你也可以直接打开 figma.com 并点击右上角的登录(Log in)或注册(Sign up)来完成。

团队与项目
如果所有的设计稿都是发链接,最后这些链接散落在聊天记录中,非常不方便管理。Figma 其实是有团队、项目管理的,所以最好让设计师直接邀请你加入某个团队或项目,这样所有的文件就都可以在这里看到了。邀请之后,直接访问 figma.com 就能看到当前加入的团队或项目了。
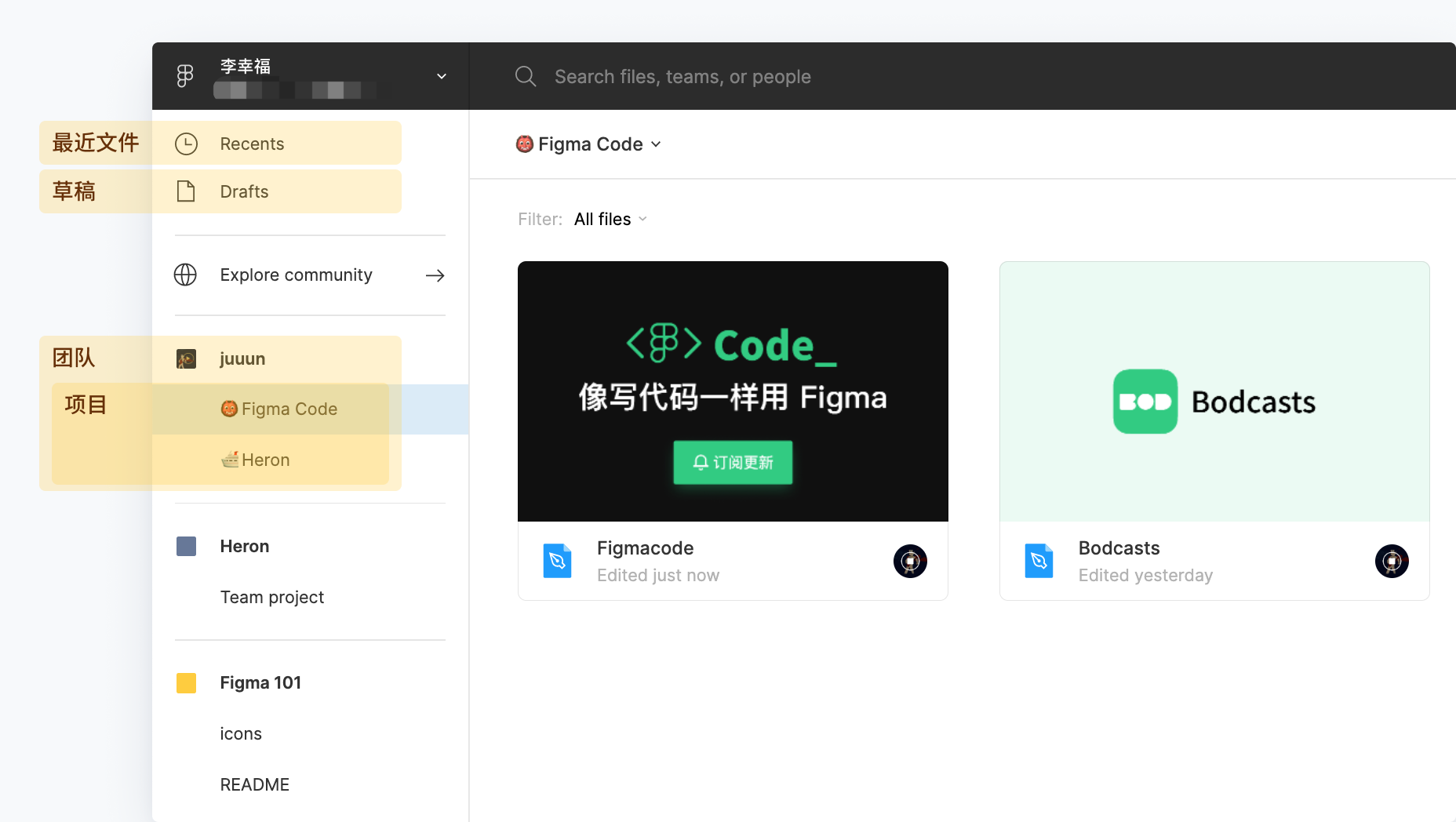
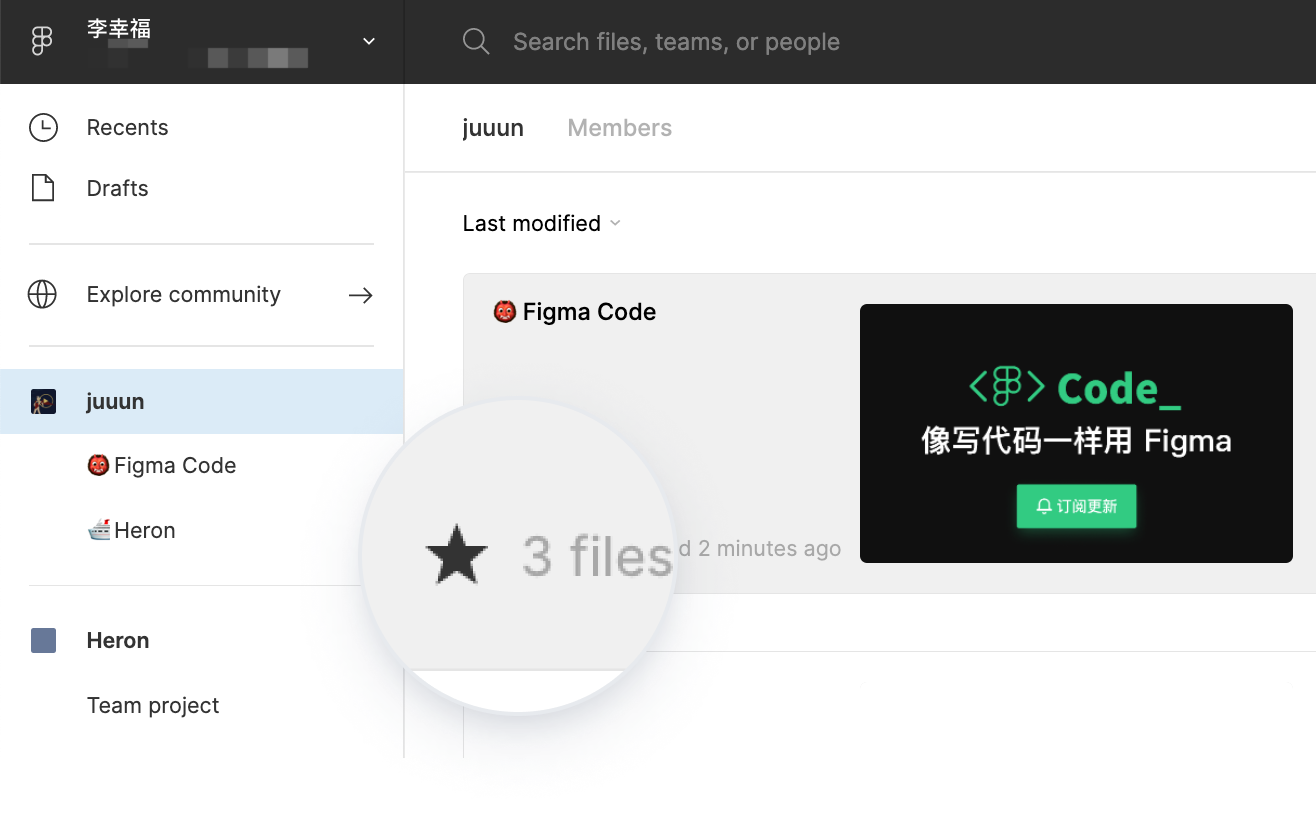
 你第一次访问时左边只有团队,没有项目,因为项目只有收藏之后才会出现在左侧。点击左侧某个团队名(如上图中的 juuun),在右侧能看到该团队下所有的项目,点击项目左下角的五角星就可以收藏该项目到左侧列表。收藏后,左侧的团队和项目还可以按自己的喜好随意拖拽顺序。
你第一次访问时左边只有团队,没有项目,因为项目只有收藏之后才会出现在左侧。点击左侧某个团队名(如上图中的 juuun),在右侧能看到该团队下所有的项目,点击项目左下角的五角星就可以收藏该项目到左侧列表。收藏后,左侧的团队和项目还可以按自己的喜好随意拖拽顺序。

疑难杂症
打不开文件
一般来说现代浏览器都可以打开 Figma 文件,如果打不开可能是没开启 WebGL,或者显卡不支持。可以参考这篇文章排查一下原因,Figma 官方也有帮助文档说明。
如果这些都没问题,还是一直卡在加载进度条,可能是文件太大了并且你的电脑配置不够。此时应该找设计师将设计文件分批给出,或者精简设计文件。

操作卡顿
如果操作卡顿,很有可能是文件太大了,可以让设计师精简下文件,或者换一个浏览器试一下。
右侧不显示字重或行高信息
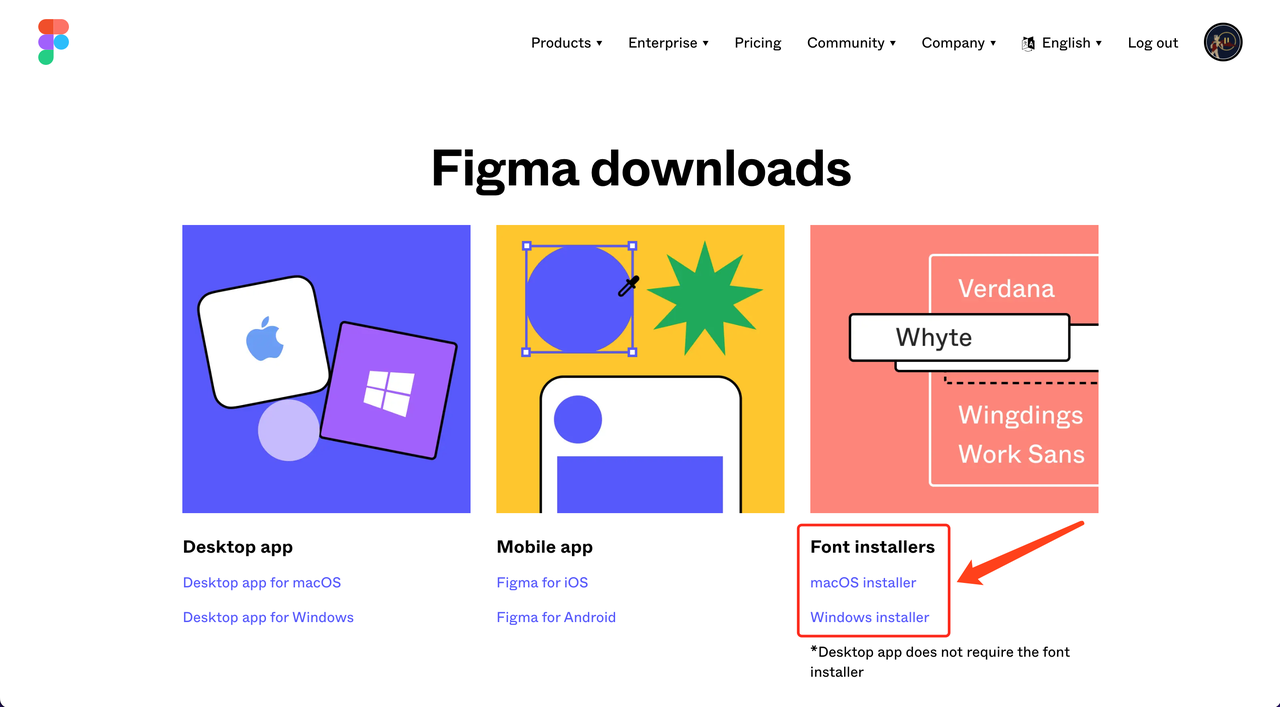
这可能是因为你本地没有安装设计稿中使用的字体,可以找设计师要一下字体安装在电脑上,并且前往下载页面下载安装对应平台的 Font installer,接着刷新文件就能看到正确的信息了。
 当然,你还可以选择从上述页面中下载客户端,这样就不需要额外安装 Font installer 了。
当然,你还可以选择从上述页面中下载客户端,这样就不需要额外安装 Font installer 了。
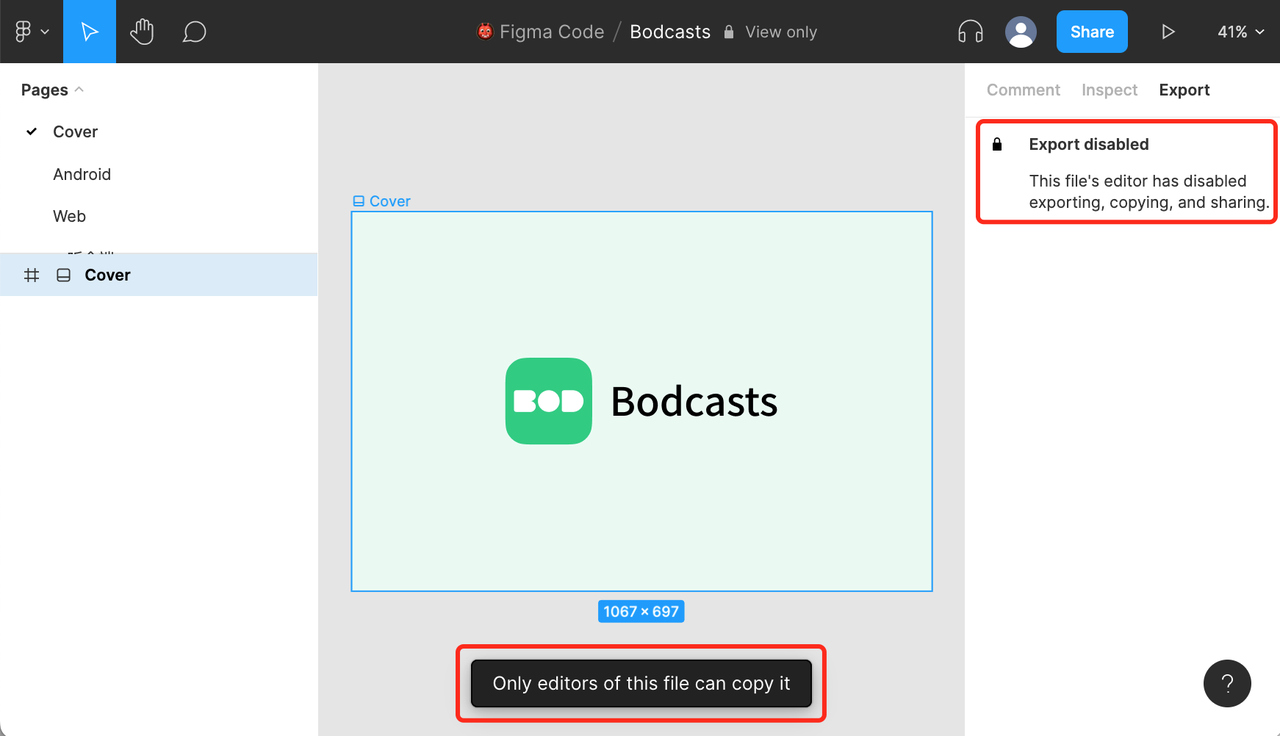
无法复制或导出
如果你在复制文字或导出图层时出现下面这种情况,那可能是文件所有者限制了复制和导出的权限。
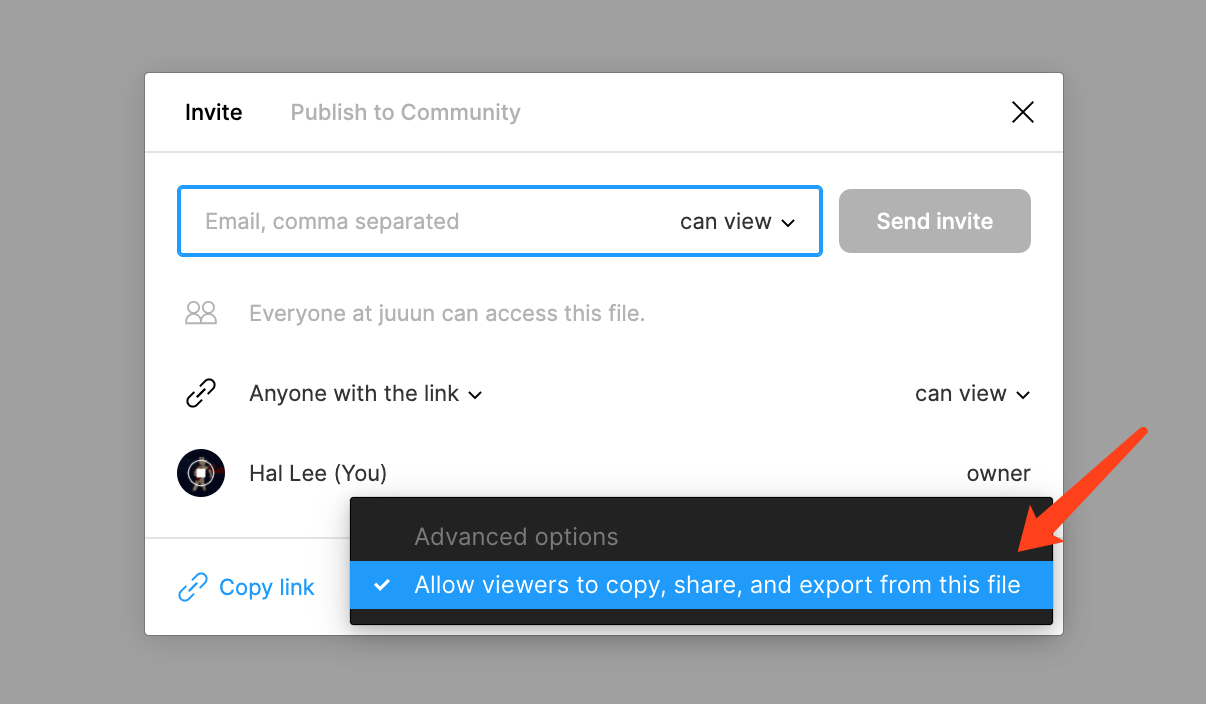
 你可以找到文件所有者,让对方在分享面板中将「允许查看者复制、分享和导出」选项打开。这个操作在分享面板的右下角,如下图,该选项前面有勾就可以了(该选项仅专业版、组织版付费版本才有)。
你可以找到文件所有者,让对方在分享面板中将「允许查看者复制、分享和导出」选项打开。这个操作在分享面板的右下角,如下图,该选项前面有勾就可以了(该选项仅专业版、组织版付费版本才有)。

在文件中游走
大概了解了 Figma 之后,我来介绍一下如何在一个设计文件中游走,快速找到你想找到的东西。
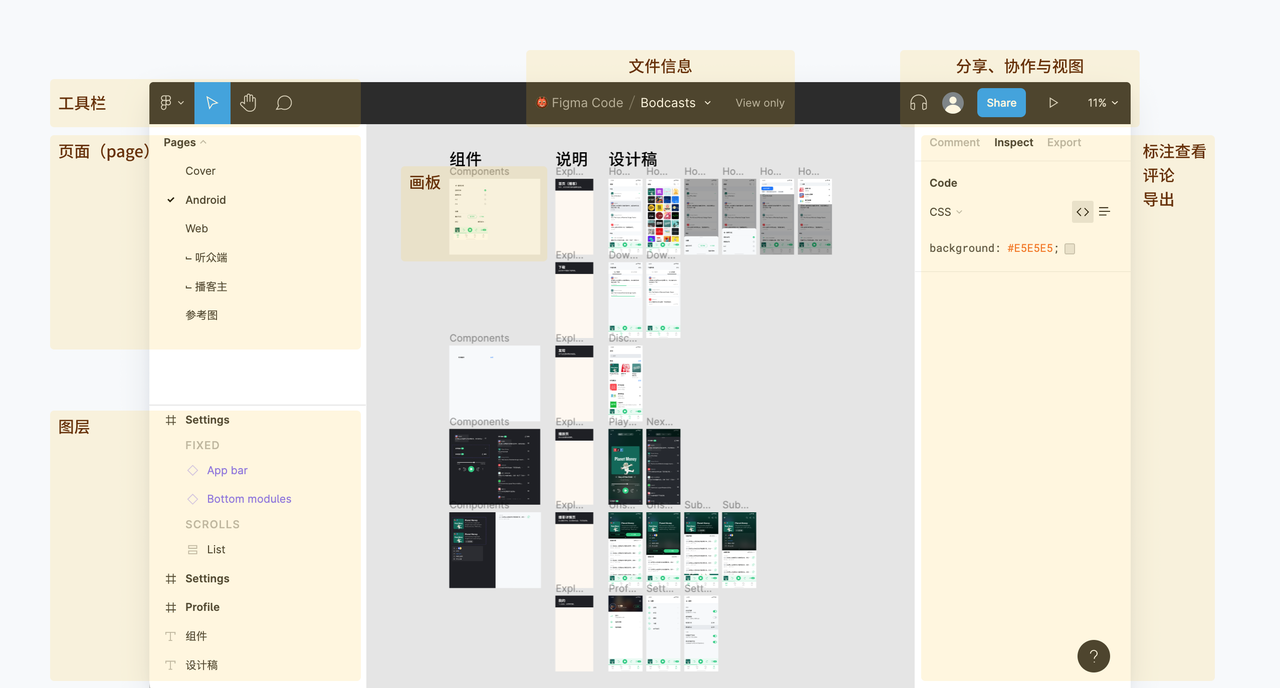
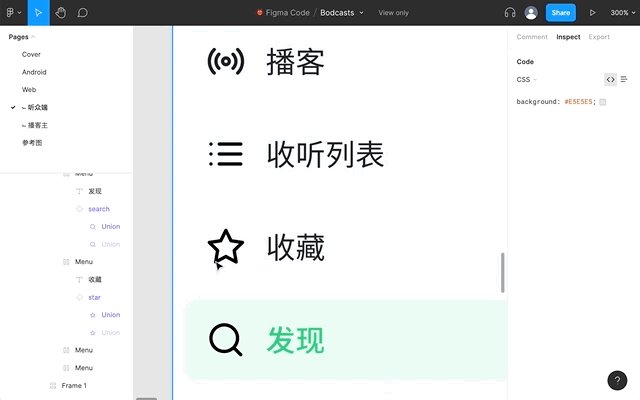
界面结构
打开一个 Figma 文件之后,可以看到它的基本结构如下。左侧上面是页面和图层列表,中间是画布,右侧是评论、标注和切图。我们一般通过左侧页面列表来找到自己想要的内容,在中间点击选取元素,在右侧看它的具体属性或切图。

视图
中间部分可以通过鼠标或触控板缩放、移动,你也可以按下 H 直接拖拽画布。通过拖拽找到位置后,按下 ESC 或 V 回到点选模式。除了用鼠标或触控板放大缩小画布,我们还可以按加号或减号来缩放。
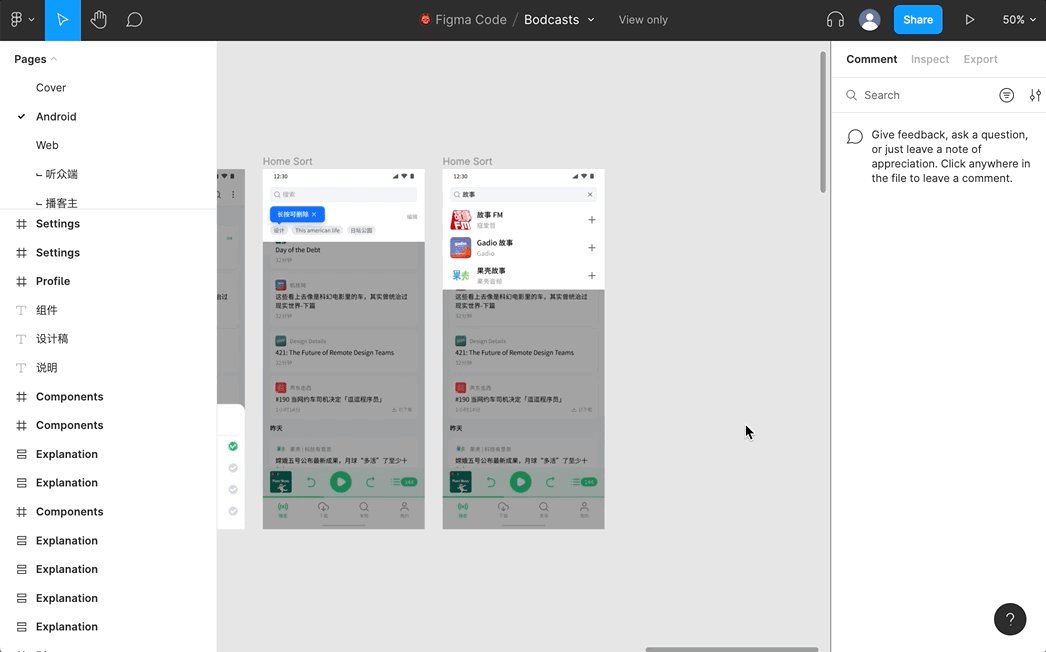
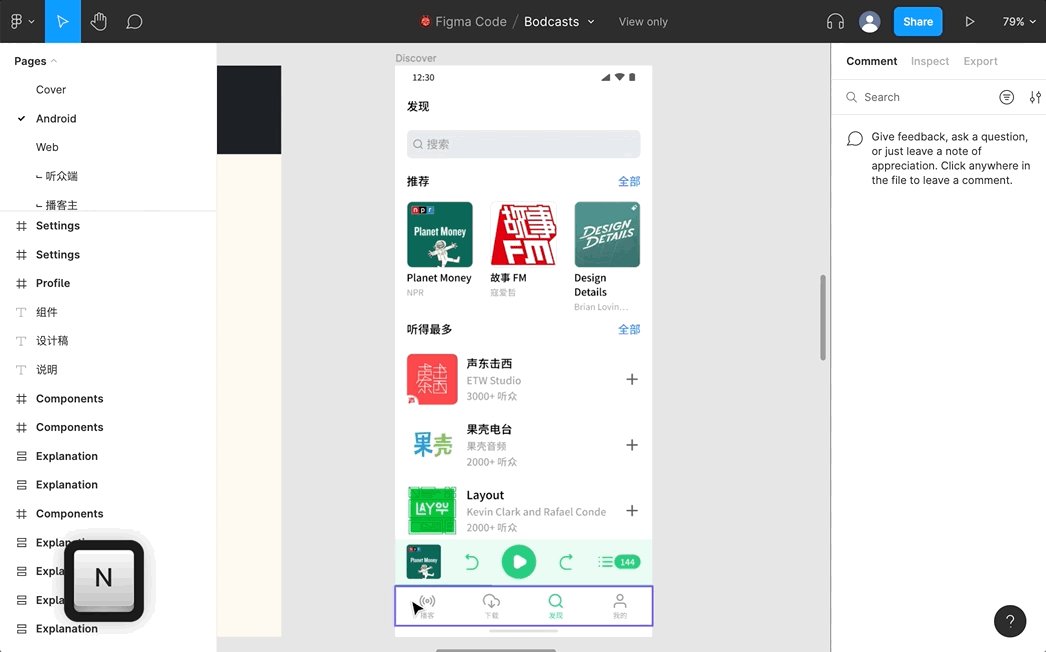
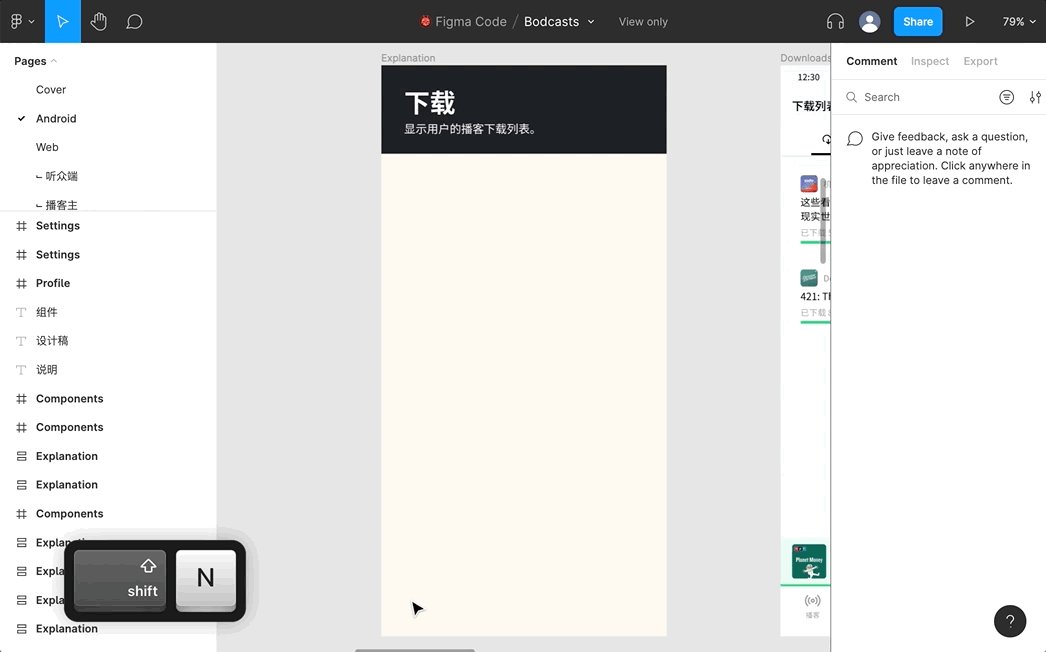
 设计师一般会在画布中放很多画板,我们可以使用快速跳跃来查找想要的。按下
设计师一般会在画布中放很多画板,我们可以使用快速跳跃来查找想要的。按下 N 会跳到下一个画板,按下 Shift N 跳回上一个画板。跳动的顺序根据画板的位置顺序,由左至右,由上至下。
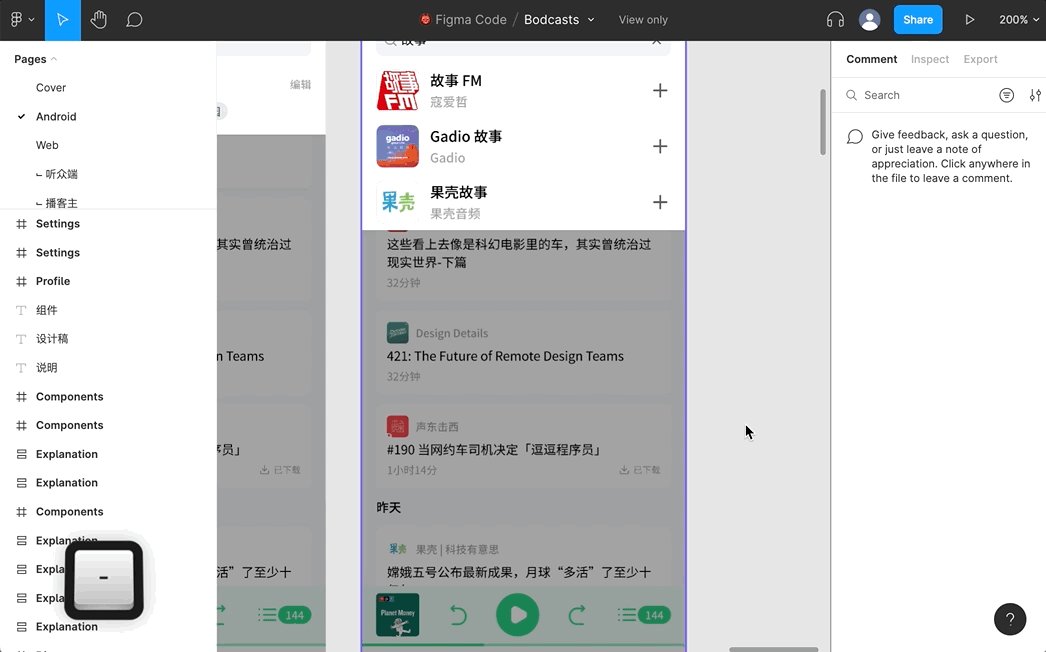
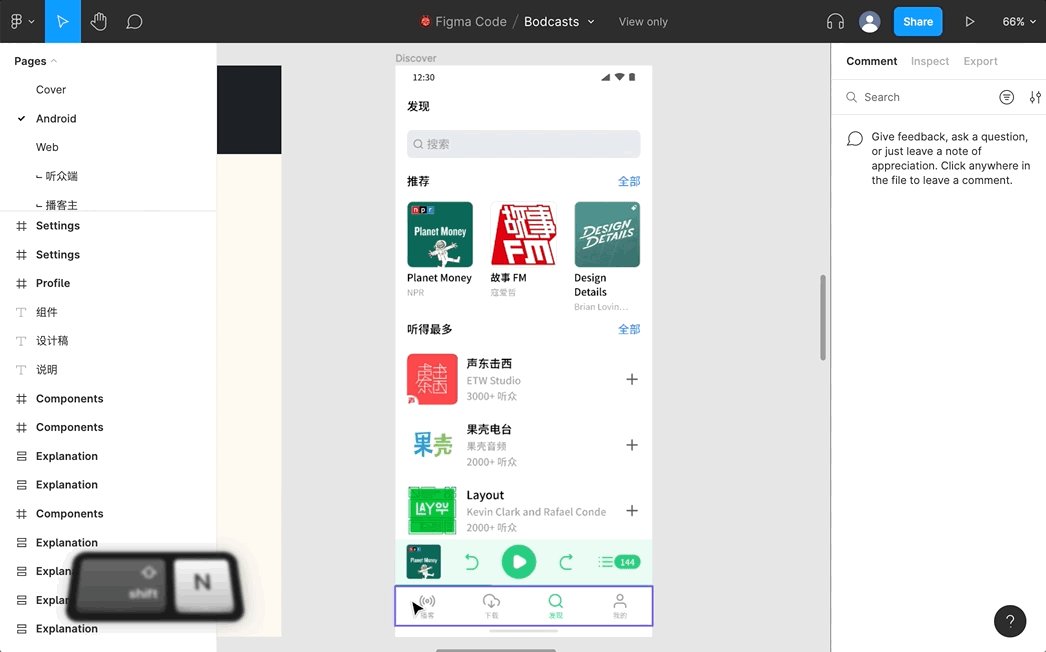
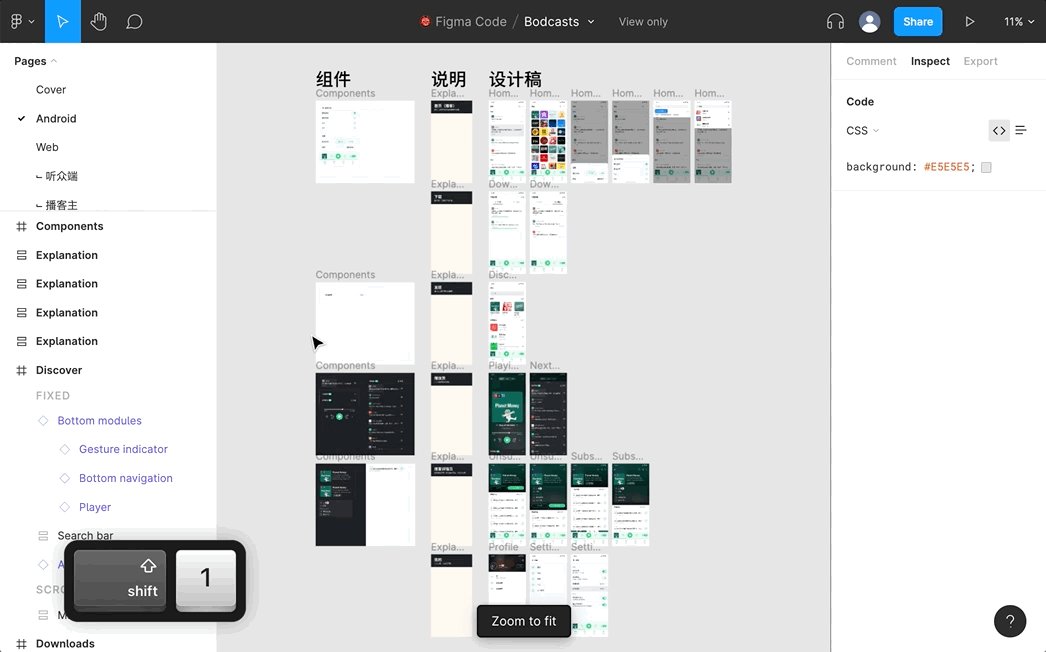
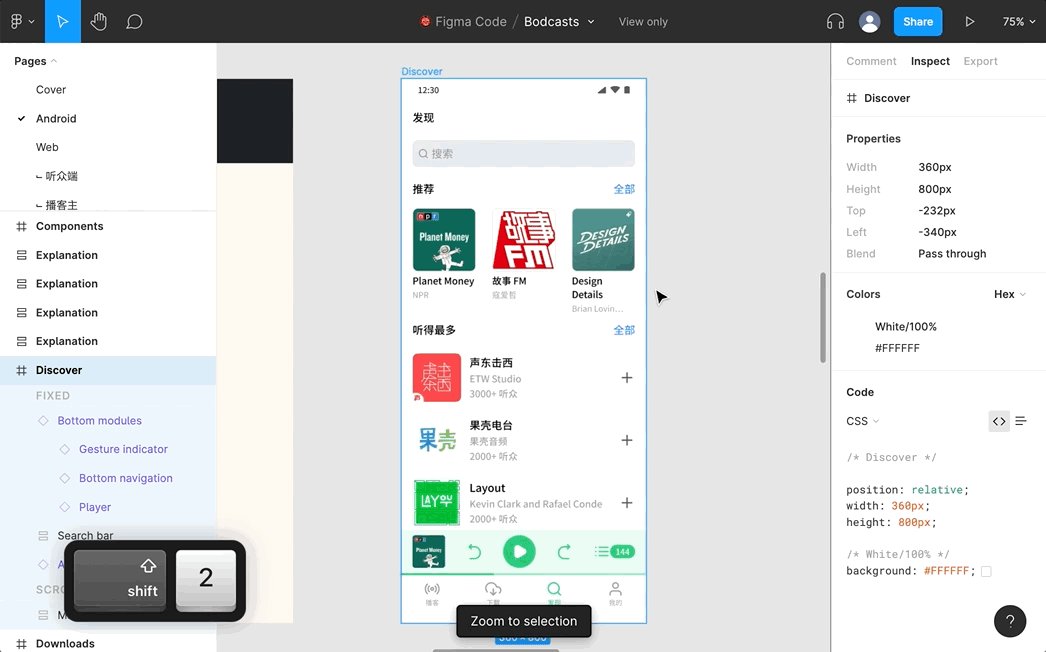
 如果画板太多,你想看到当前页所有的画板,可以按下
如果画板太多,你想看到当前页所有的画板,可以按下 Shift 1;如果你想将视图缩放至你选中的画板,可以按下 Shift 2。
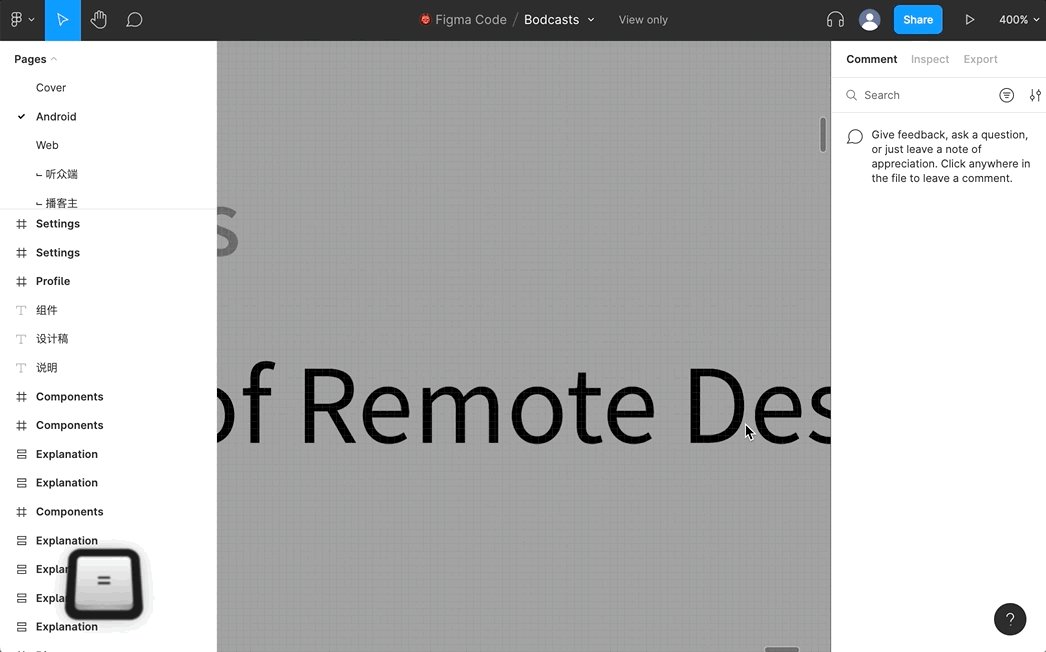
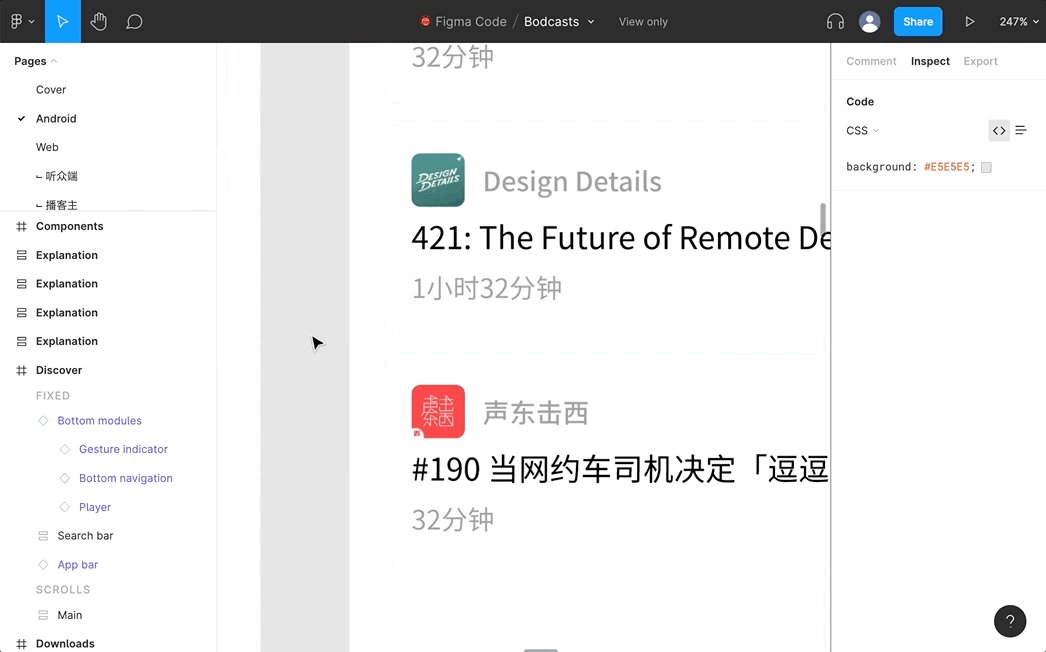
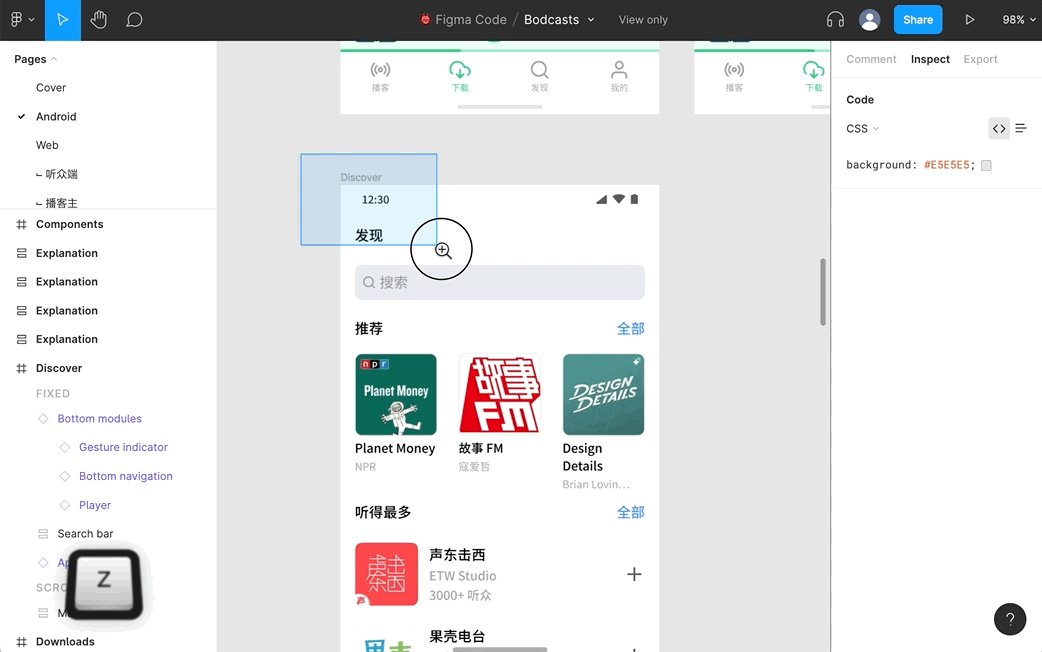
 你还可以在按下
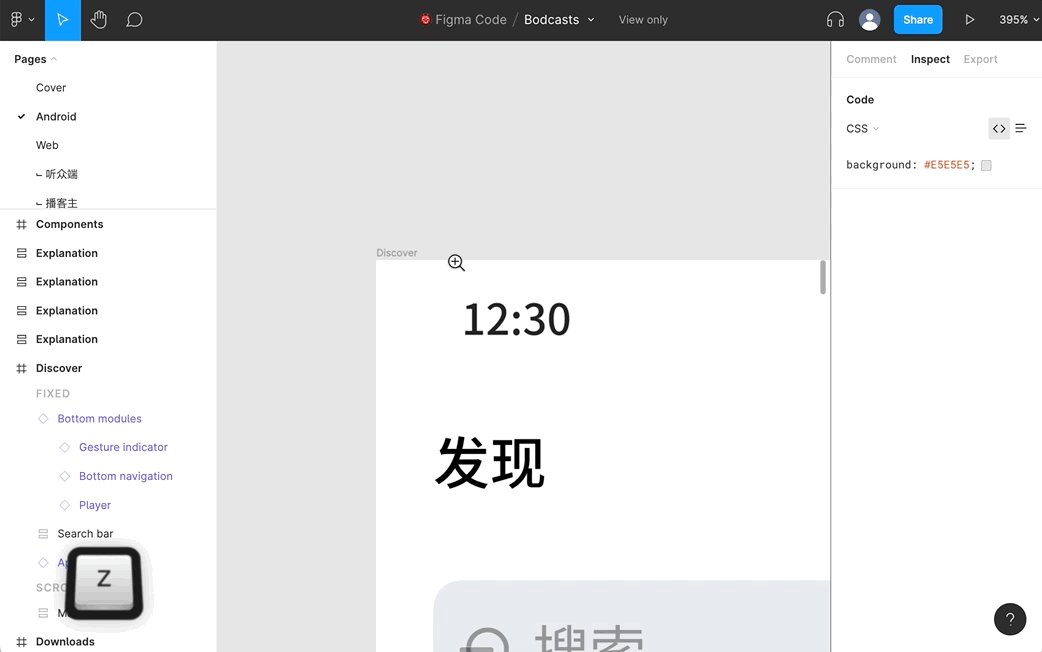
你还可以在按下 Z 的同时在画布中拖拽选择需要放大的局部区域,快速查看细节。
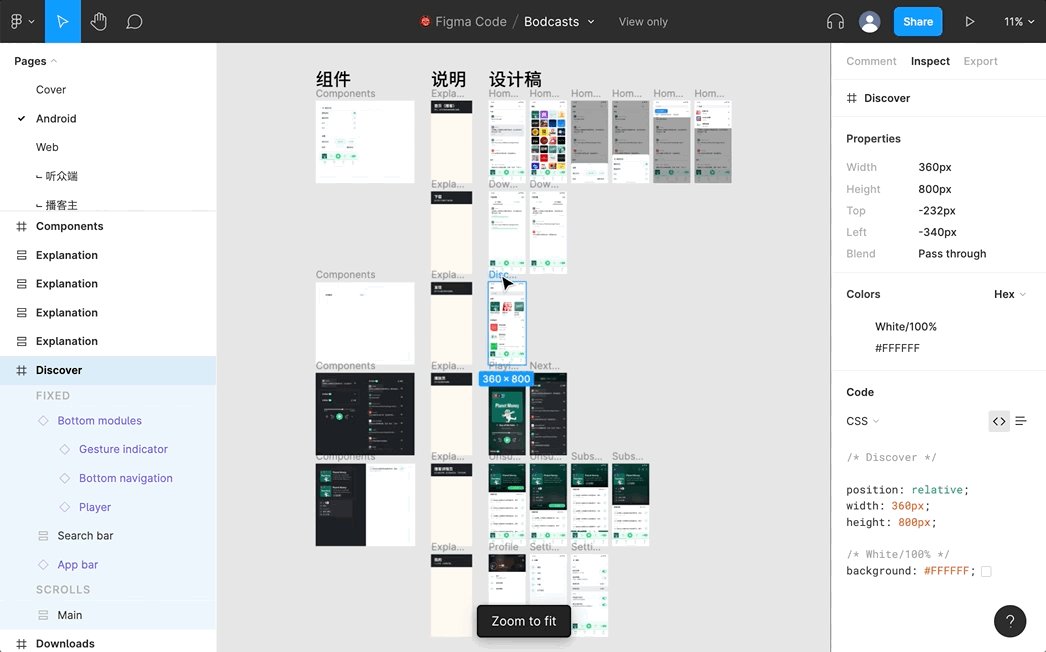
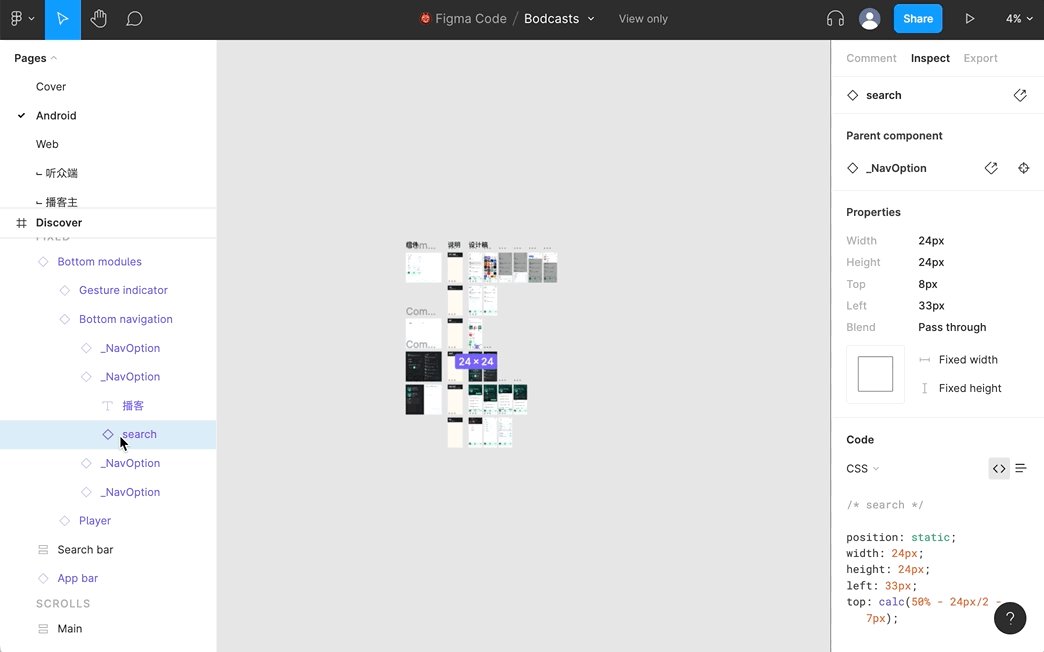
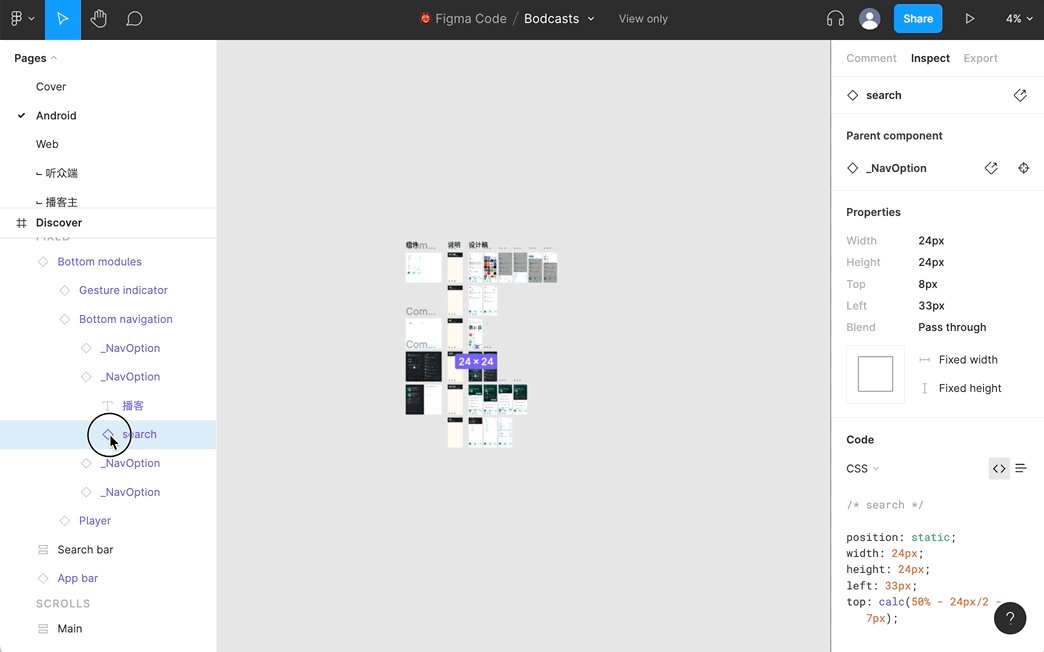
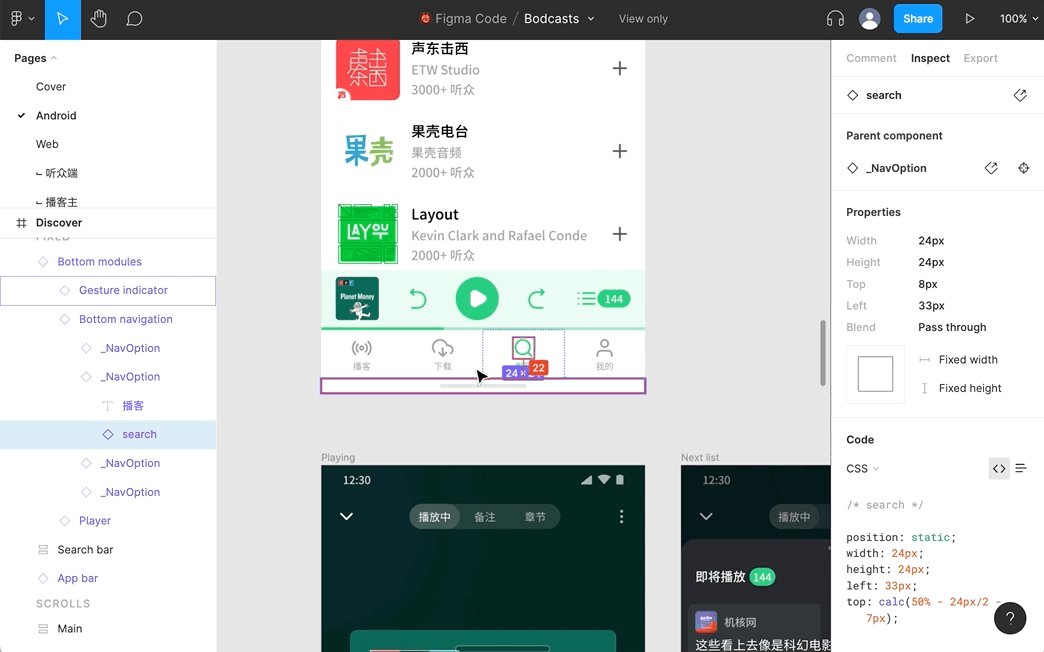
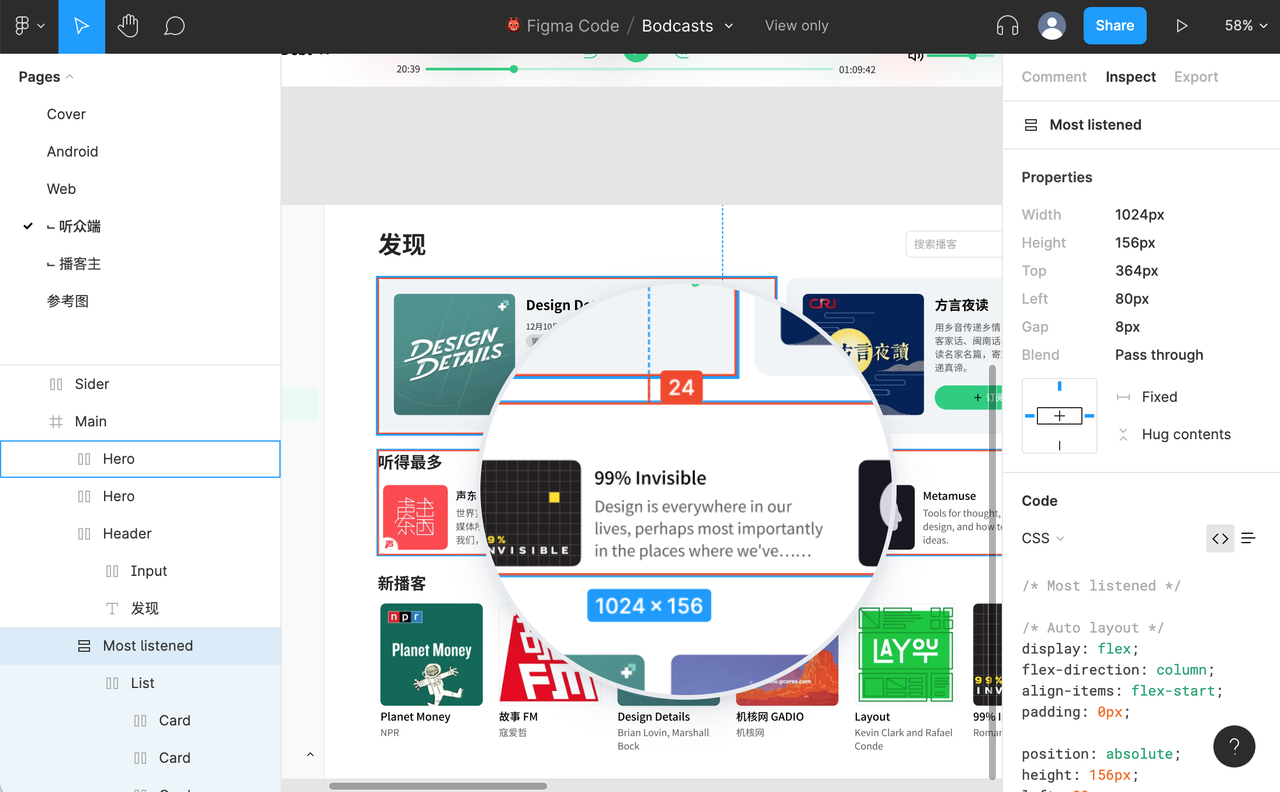
 有时候缩放比例太小,在画布中不好找到某个元素,但是左侧图层列表能看到,你就可以双击这个图层的缩略图,视图就会聚焦到这个图层。
有时候缩放比例太小,在画布中不好找到某个元素,但是左侧图层列表能看到,你就可以双击这个图层的缩略图,视图就会聚焦到这个图层。

其他
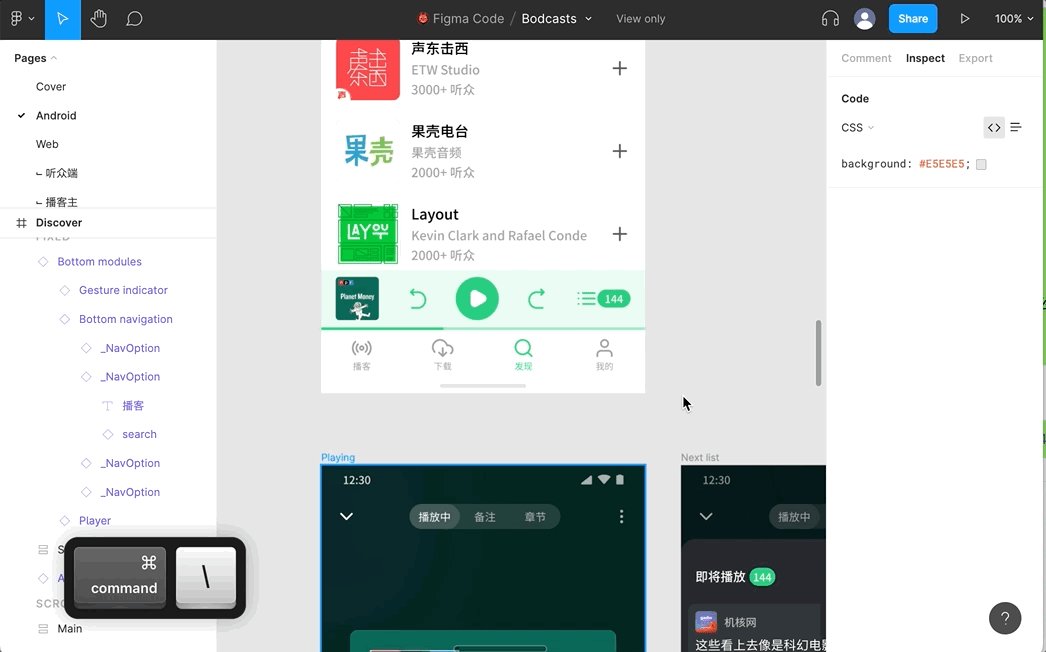
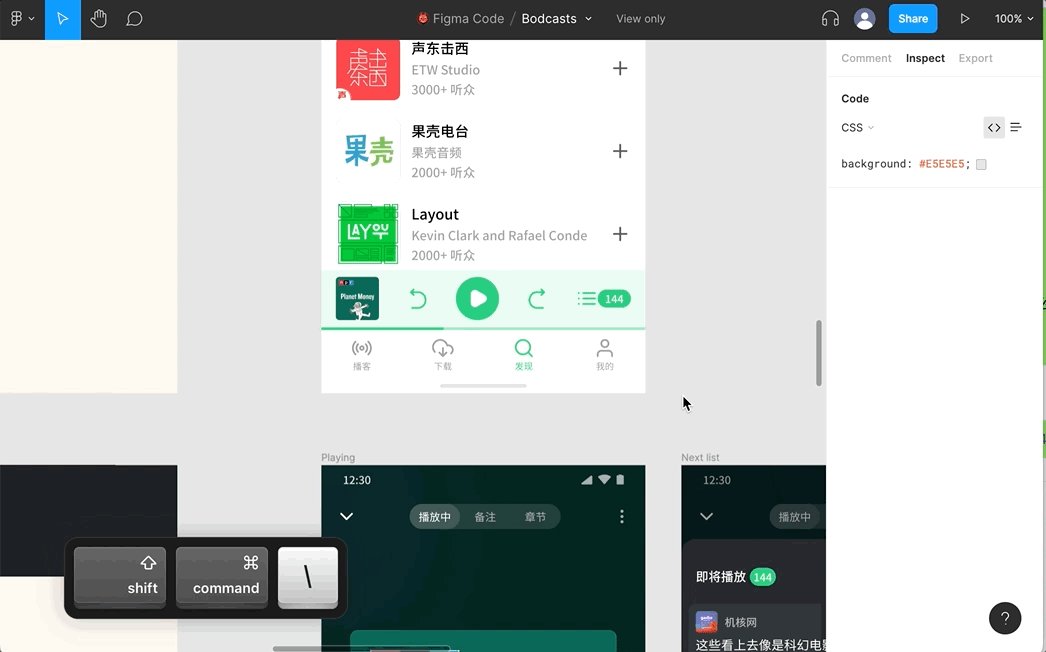
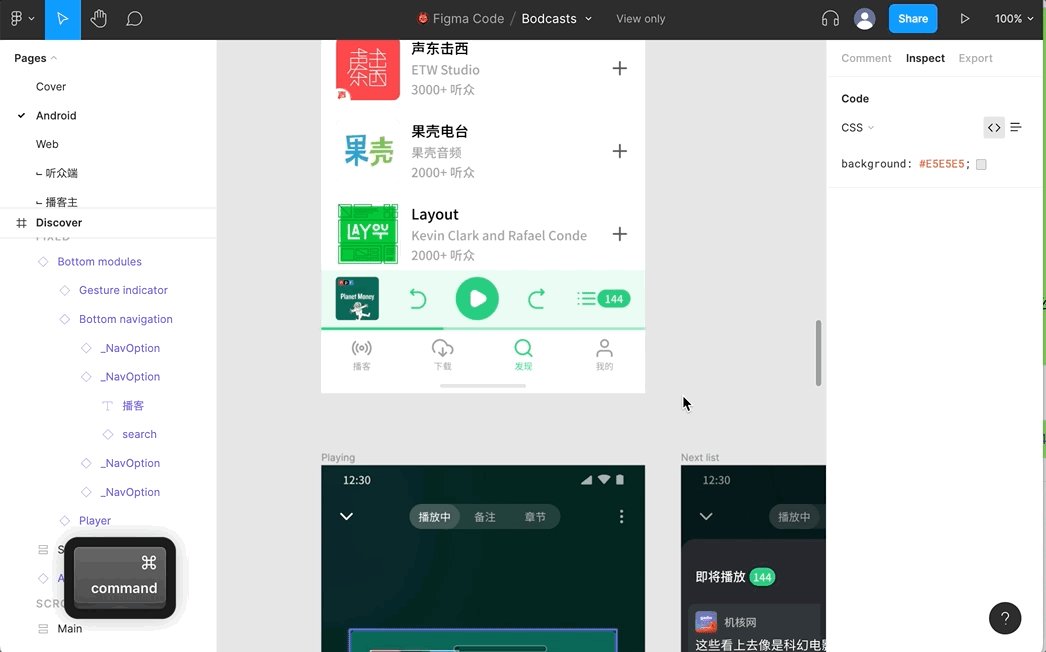
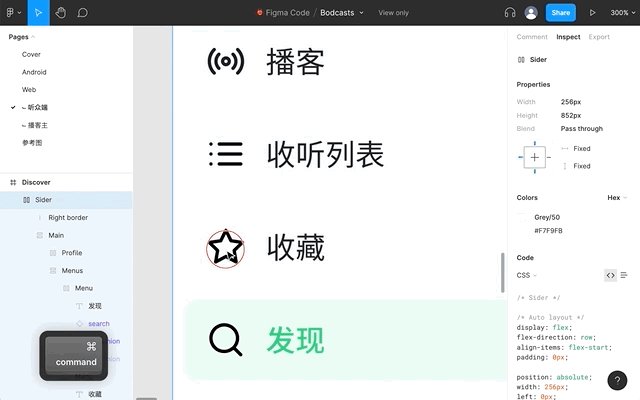
如果你的屏幕尺寸不够大,还可以按下 Cmd \ (Windows 是 Ctrl \)将两侧面板收起来,再次按下可以展开;如果只想隐藏左侧图层面板,只显示右边的标注面板,可以按下 Cmd Shift \ (Windows 是 Ctrl Shift \)。
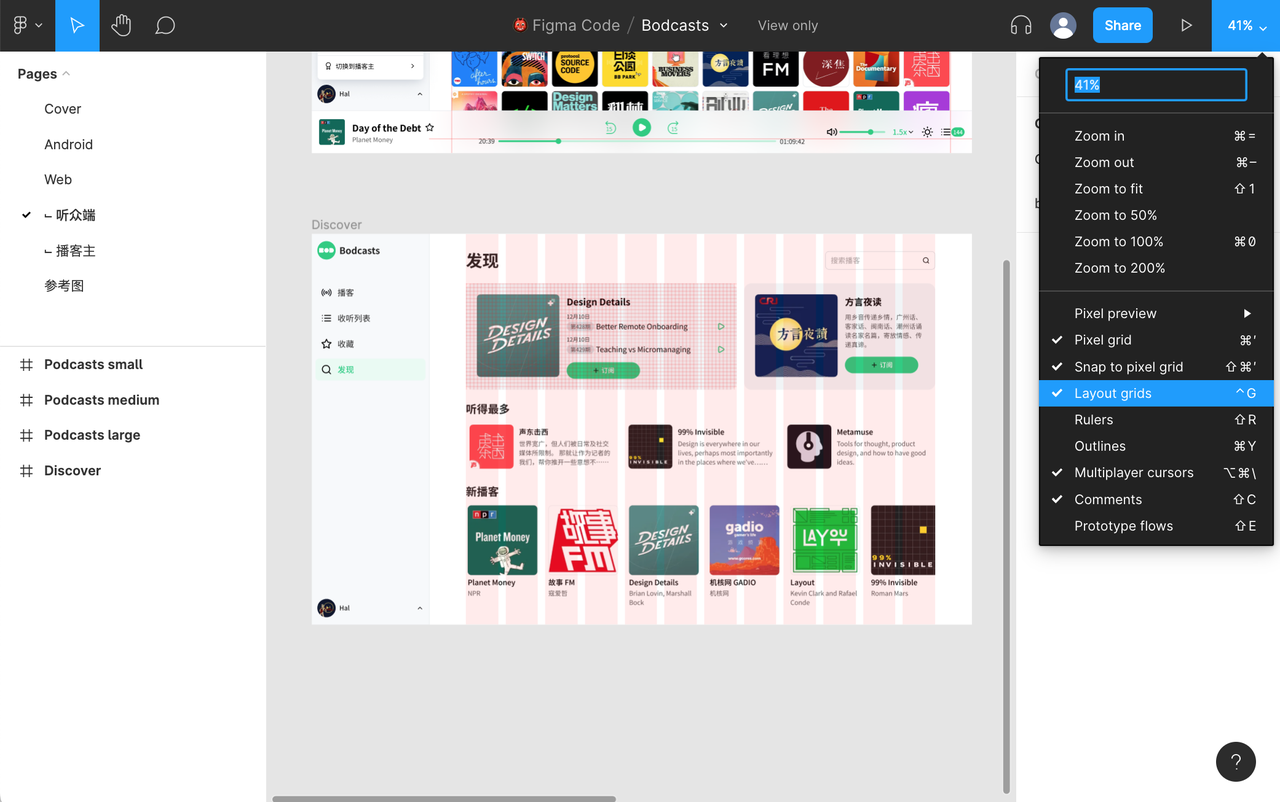
 如果你看到一些栅格或参考线(如下图中半透明的红色部分),可以在右上角的下拉菜单中点击布局栅格(Layout grids)将其隐藏,按快捷键
如果你看到一些栅格或参考线(如下图中半透明的红色部分),可以在右上角的下拉菜单中点击布局栅格(Layout grids)将其隐藏,按快捷键 Ctrl G (Windows 是 Ctrl Shift 4)也可以。

基本操作
选择
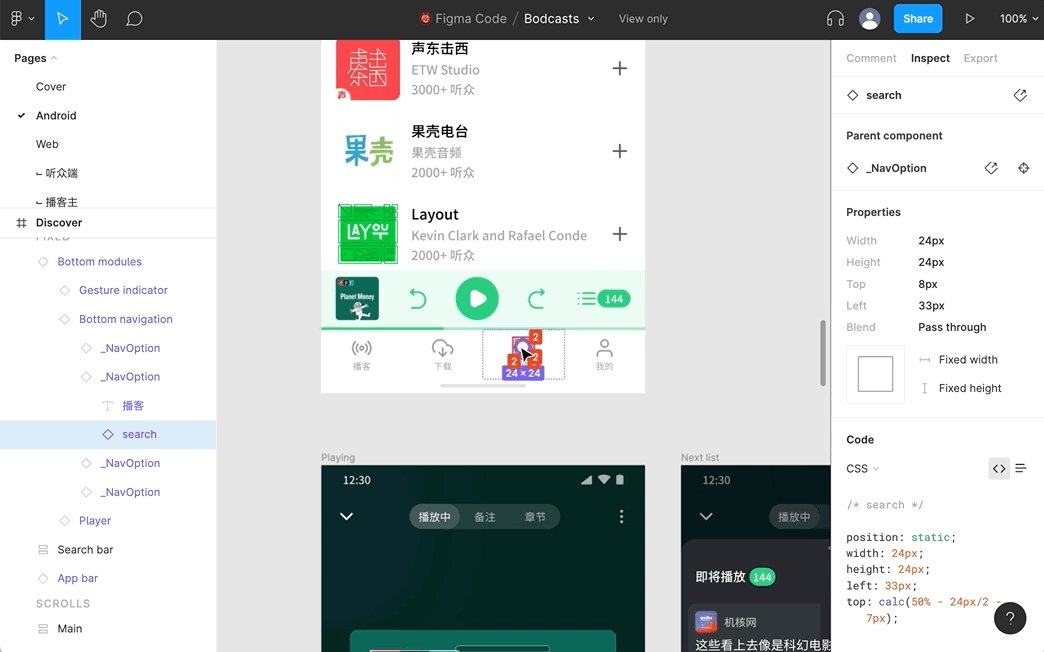
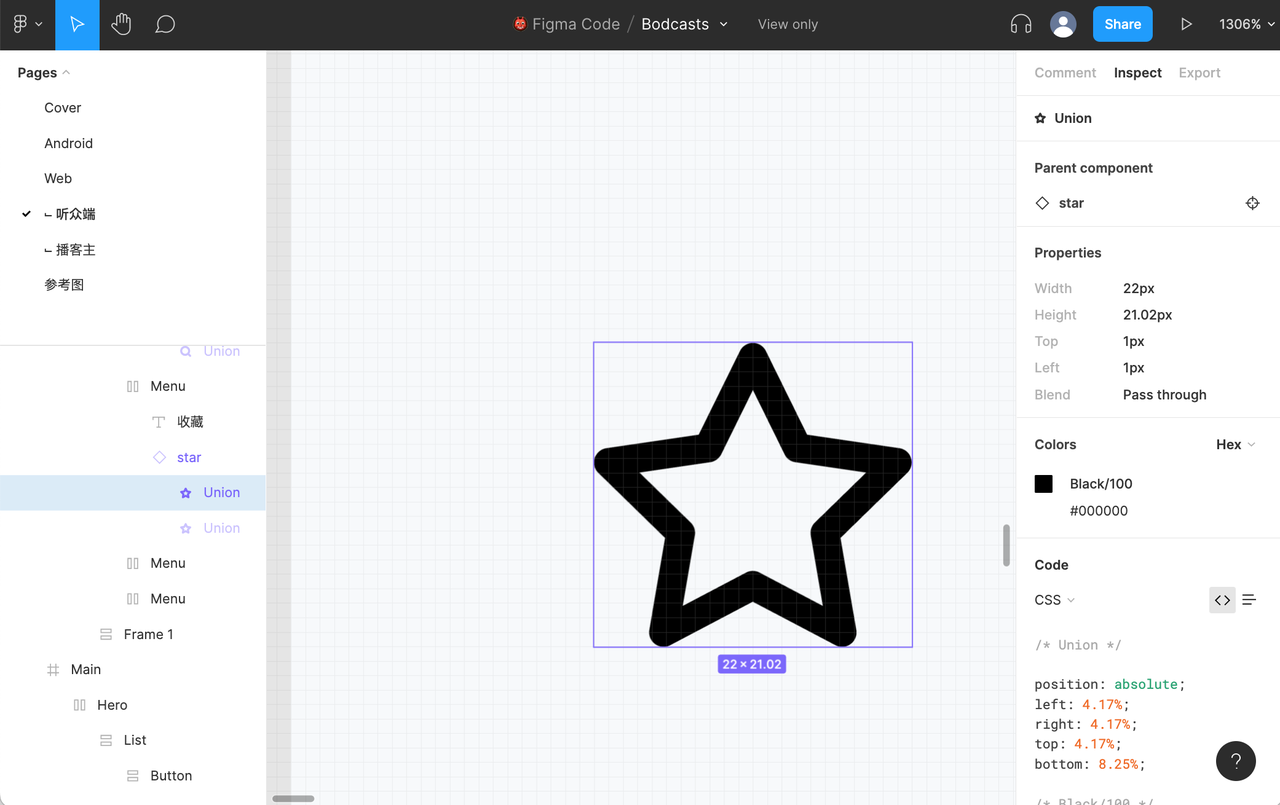
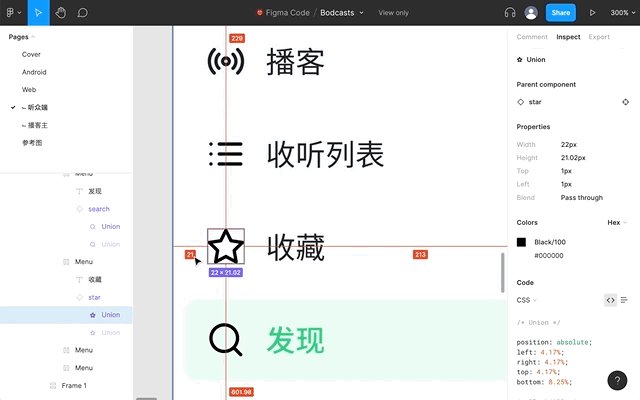
直接点击元素就可以选择,这样一般选的是最内层。对于多层嵌套的图层来说这样很容易选错,一个常见的例子就是图标。比如我们直接点击五角星图标,看到尺寸是 22×21.02,这就是选错了,因为一般图标都是正方形且不带小数的尺寸。
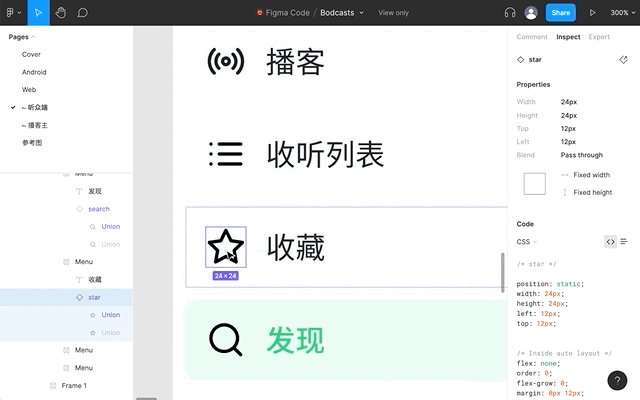
 此时按下
此时按下 Cmd (Windows 下 Ctrl)再去点选就能选到正确的图标了。
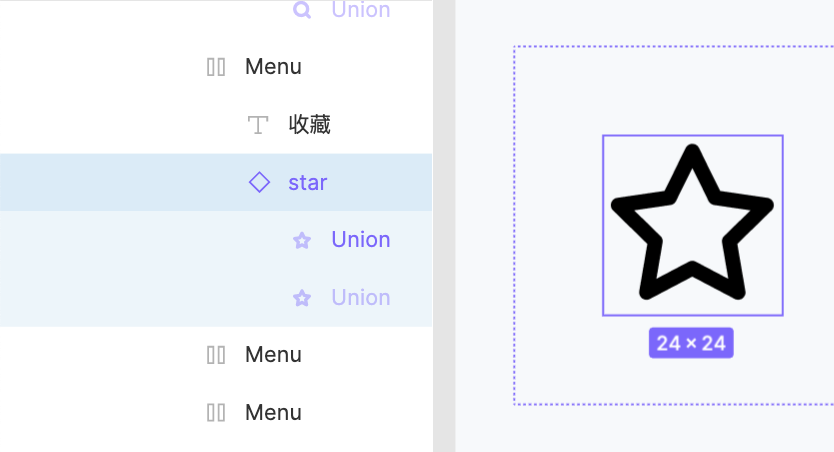
 按下
按下 Cmd 的意思是选中最外层,如果你想往嵌套图层里面继续选的话,可以一路双击下去。
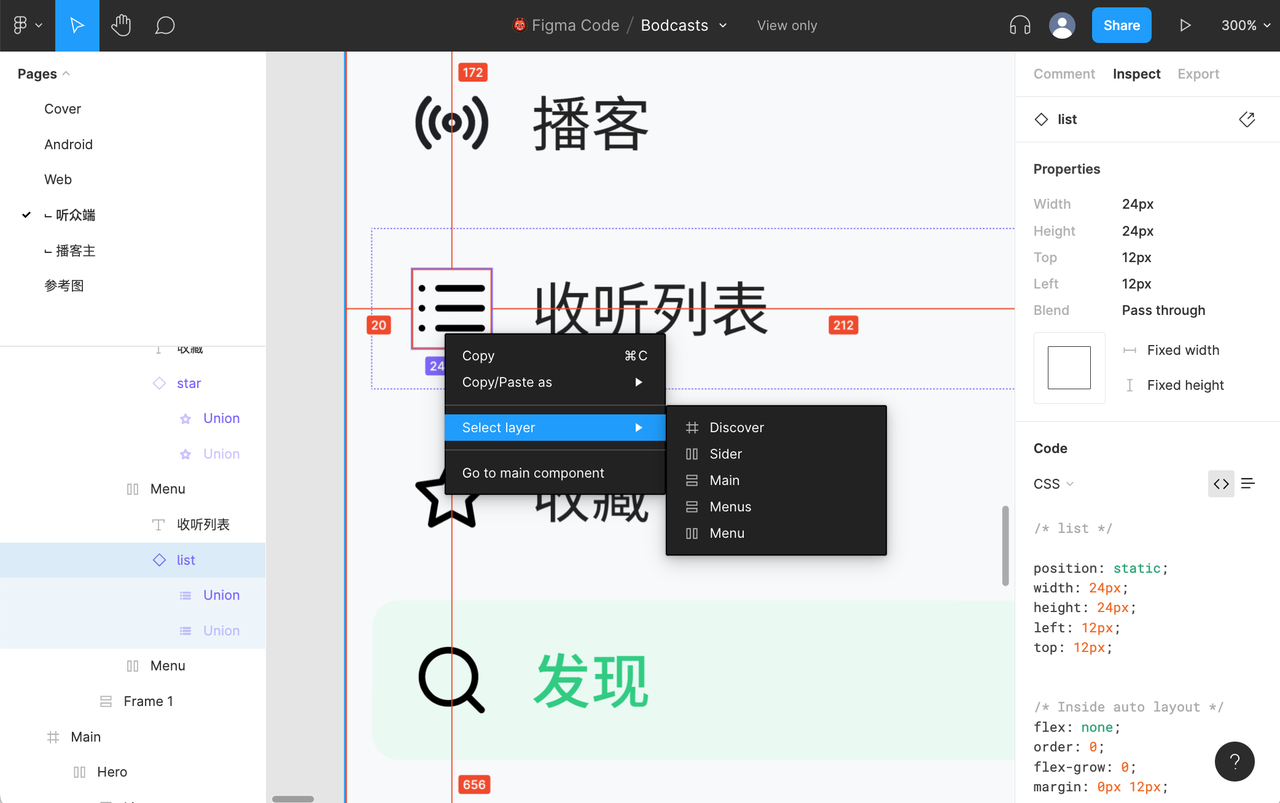
 有些元素被挡住了选不到,可以在它上方右键,从选择元素(Select layer)菜单中寻找.
有些元素被挡住了选不到,可以在它上方右键,从选择元素(Select layer)菜单中寻找.

查看标注
选中某个元素之后,在它下方蓝色框内的数字就是它的长乘以宽。此时将鼠标移动到另一个元素上方,就会显示它俩的间距,也就是红色框内的数字。在右侧也会出现选中元素的属性,一般点击就能复制。
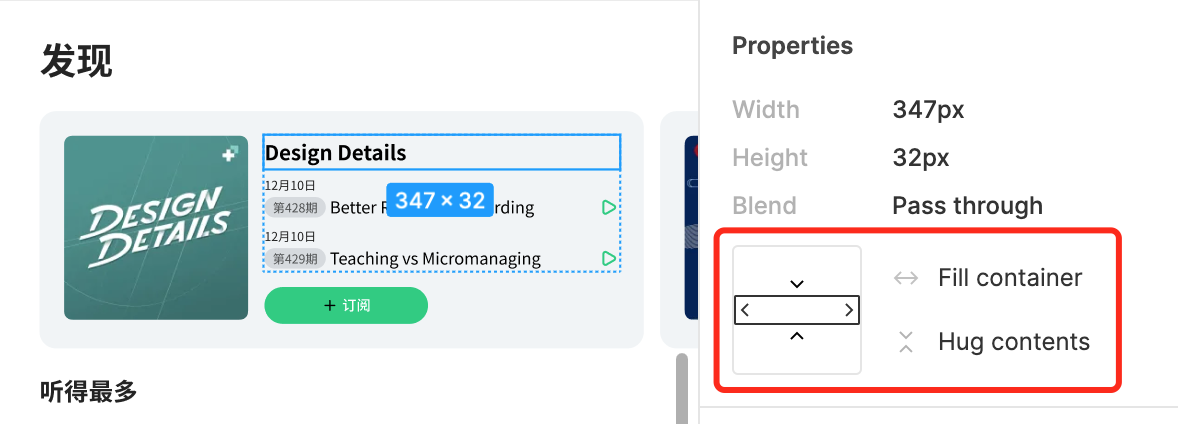
 Figma 有一种叫做自动布局的功能,类似于构造出前端中的弹性布局(Flex)。如果你选中了自动布局容器或内部元素,在右侧可以看到它的相关属性,如下图,表示这个标题横向随着容器被拉伸(Fill container),纵向随着文字内容高度变化。
Figma 有一种叫做自动布局的功能,类似于构造出前端中的弹性布局(Flex)。如果你选中了自动布局容器或内部元素,在右侧可以看到它的相关属性,如下图,表示这个标题横向随着容器被拉伸(Fill container),纵向随着文字内容高度变化。
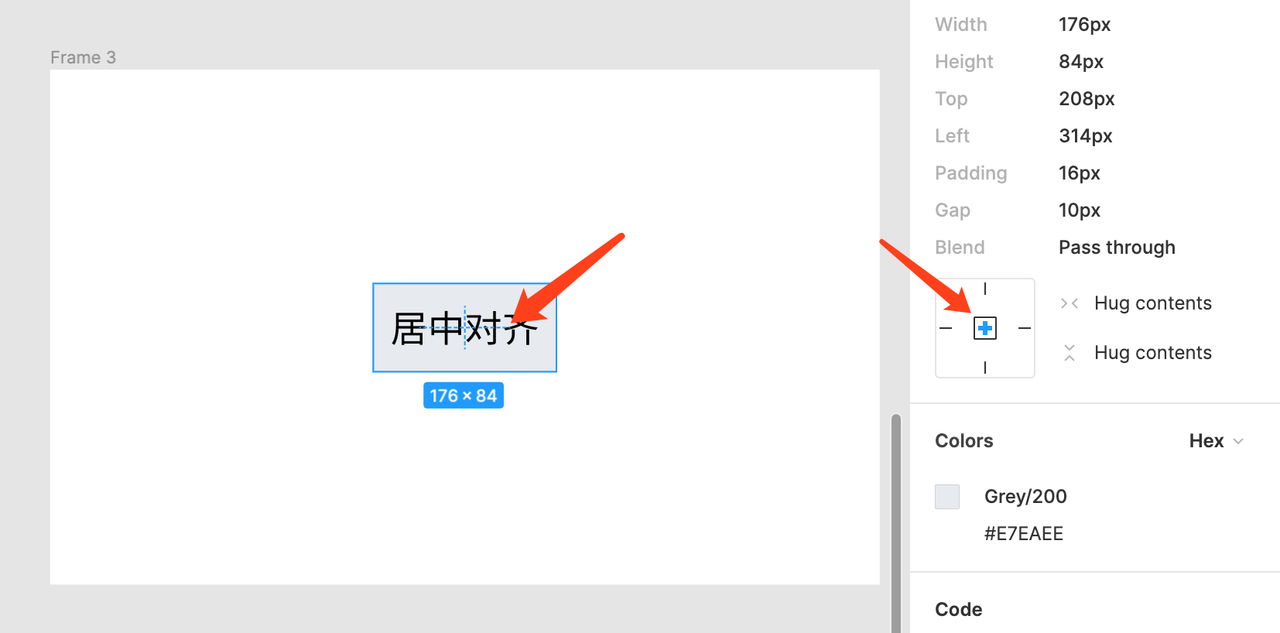
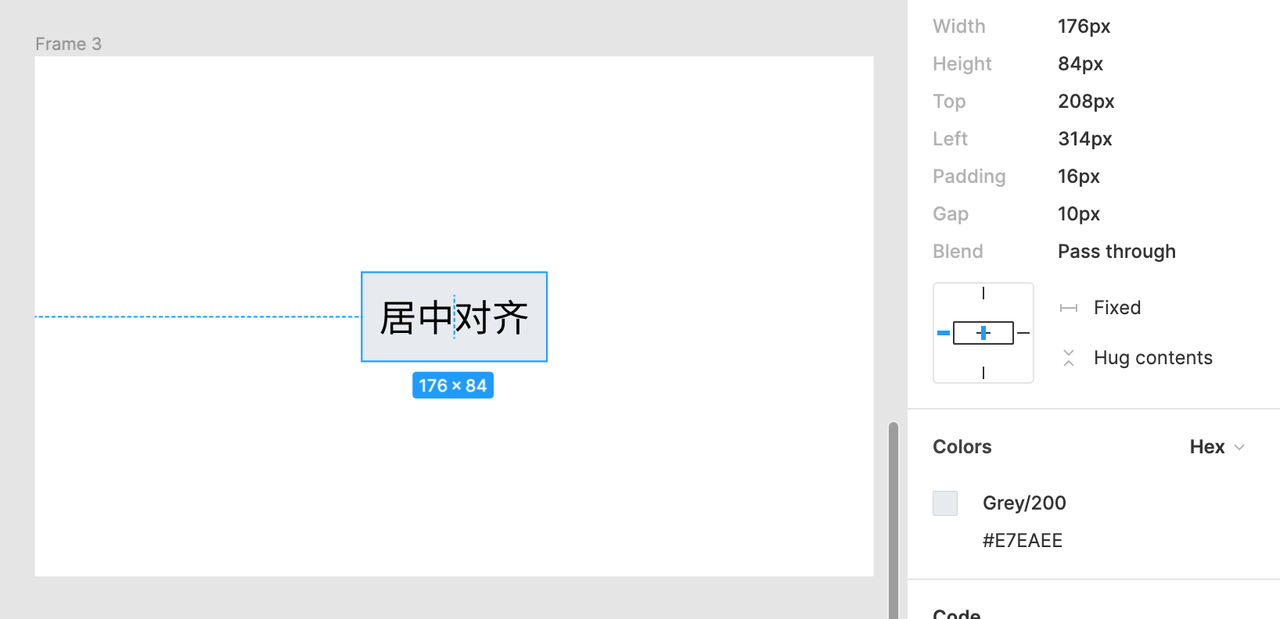
 Figma 中还有约束设置,类似于 Android 的 ConstraintsLayout 或者 Apple Interface Builder 中的 Constraints。如下图,这个矩形是水平垂直都居中的,所以选中它时中央会有一个虚线的十字,对应右侧也显示的是一个十字。
Figma 中还有约束设置,类似于 Android 的 ConstraintsLayout 或者 Apple Interface Builder 中的 Constraints。如下图,这个矩形是水平垂直都居中的,所以选中它时中央会有一个虚线的十字,对应右侧也显示的是一个十字。
 如果保持左边距离固定,则在左侧显示一根蓝色虚线。
如果保持左边距离固定,则在左侧显示一根蓝色虚线。

复制
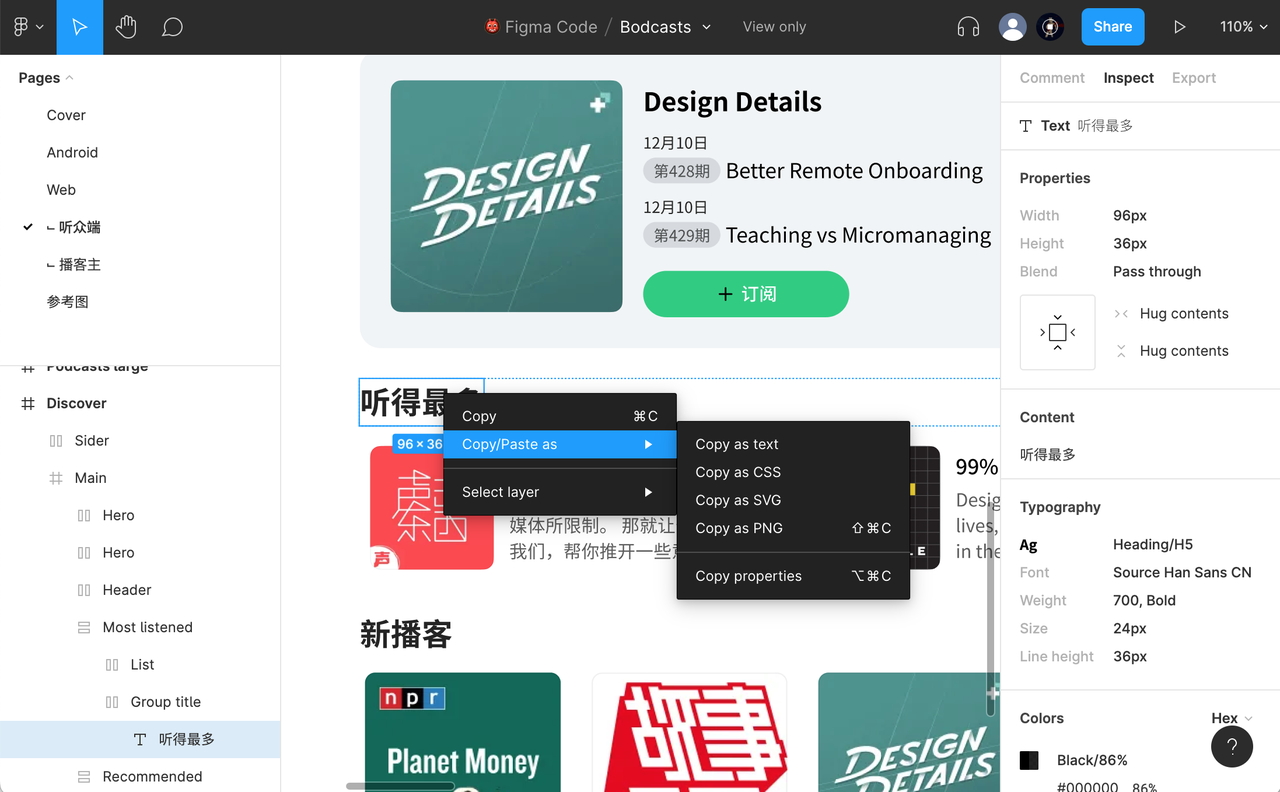
Figma 允许我们直接复制样式、SVG 代码、文字等,选中图层后右击,在菜单中选择复制/粘贴为(Copy/Paste as),就能看到各种复制选项。
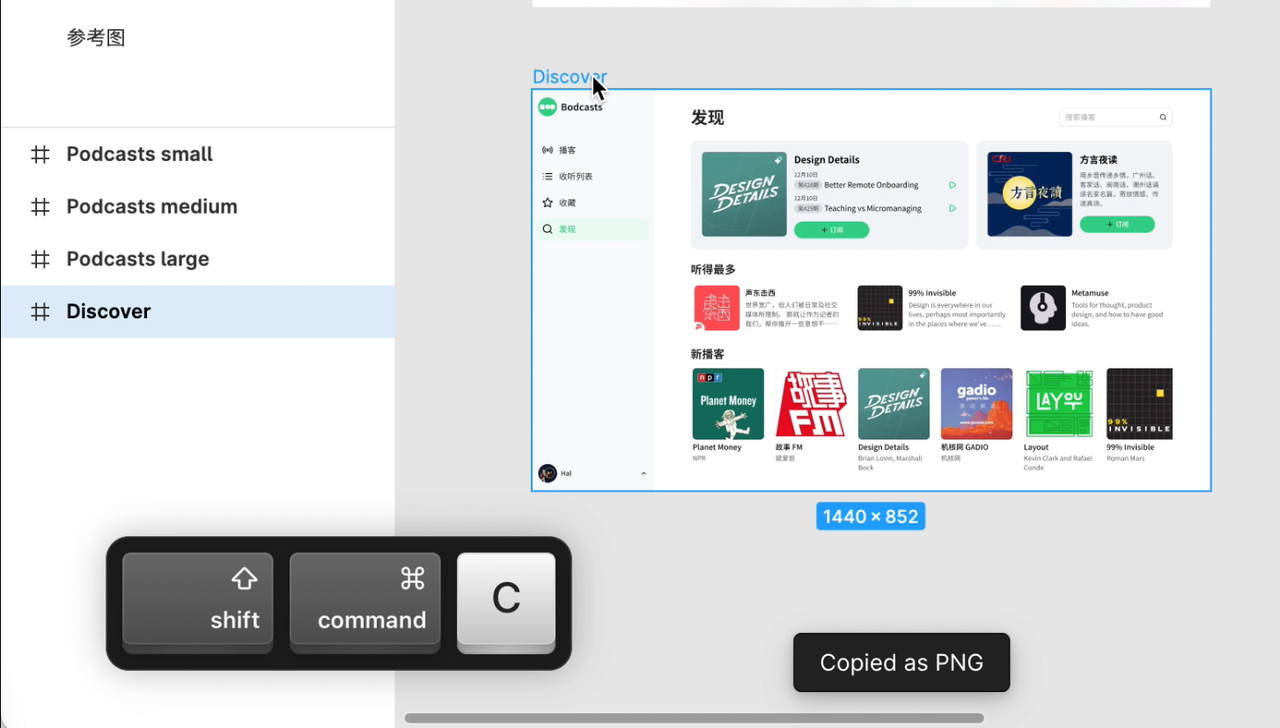
 对于文字来说,其实选中了直接按
对于文字来说,其实选中了直接按 Cmd C (Windows 是 Ctrl C)就可以复制文本内容了。如果想将选中的东西复制为图片,直接按下 Cmd Shift C (Windows 是 Ctrl Shift C)就可以了。

切图
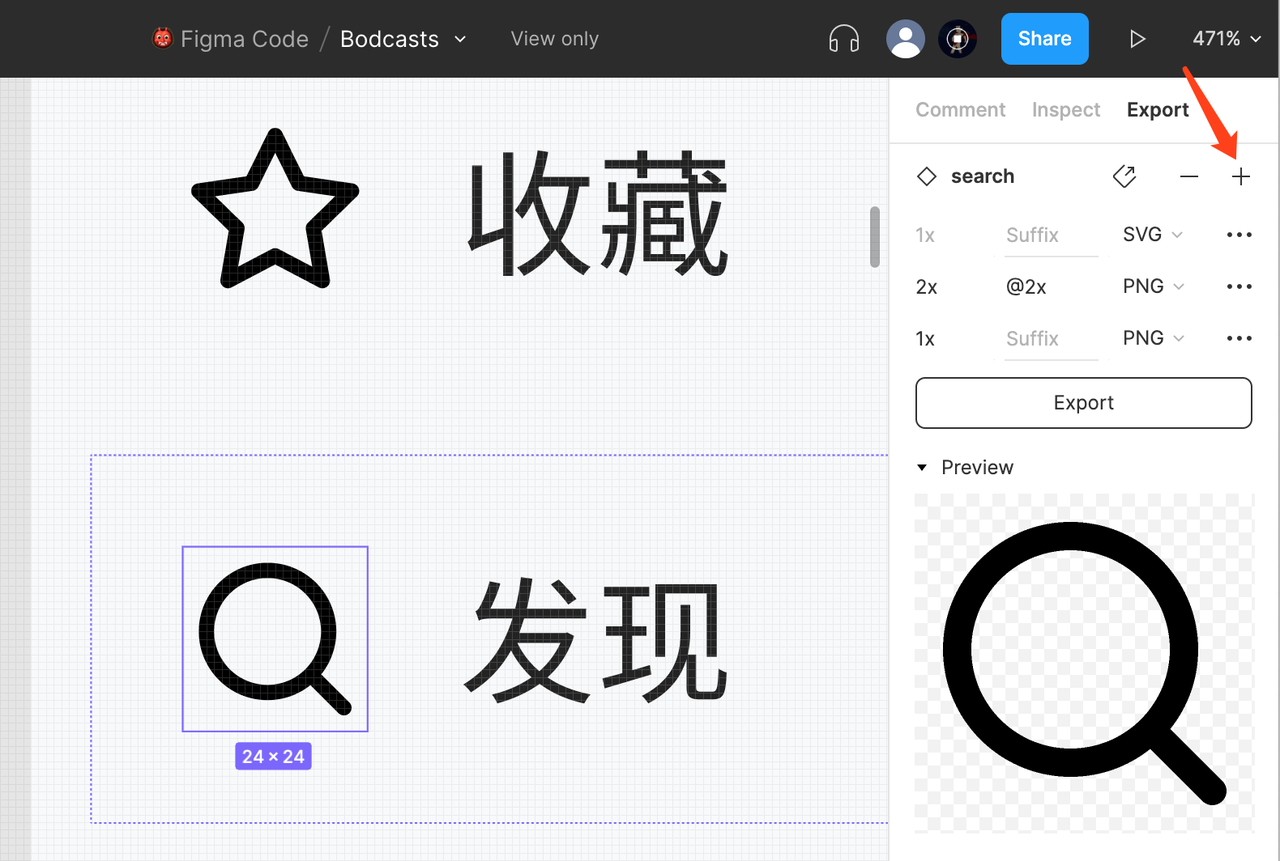
在右侧的 Export 面板中可以导出切图。如果设计师已经添加好了切图设置,这里就会显示出来,直接点击导出(Export)按钮就能下载切图;如果设计师没有添加,你也可以自己点加号来添加,每一行设置中的倍数、后缀和格式都是可以更改的。
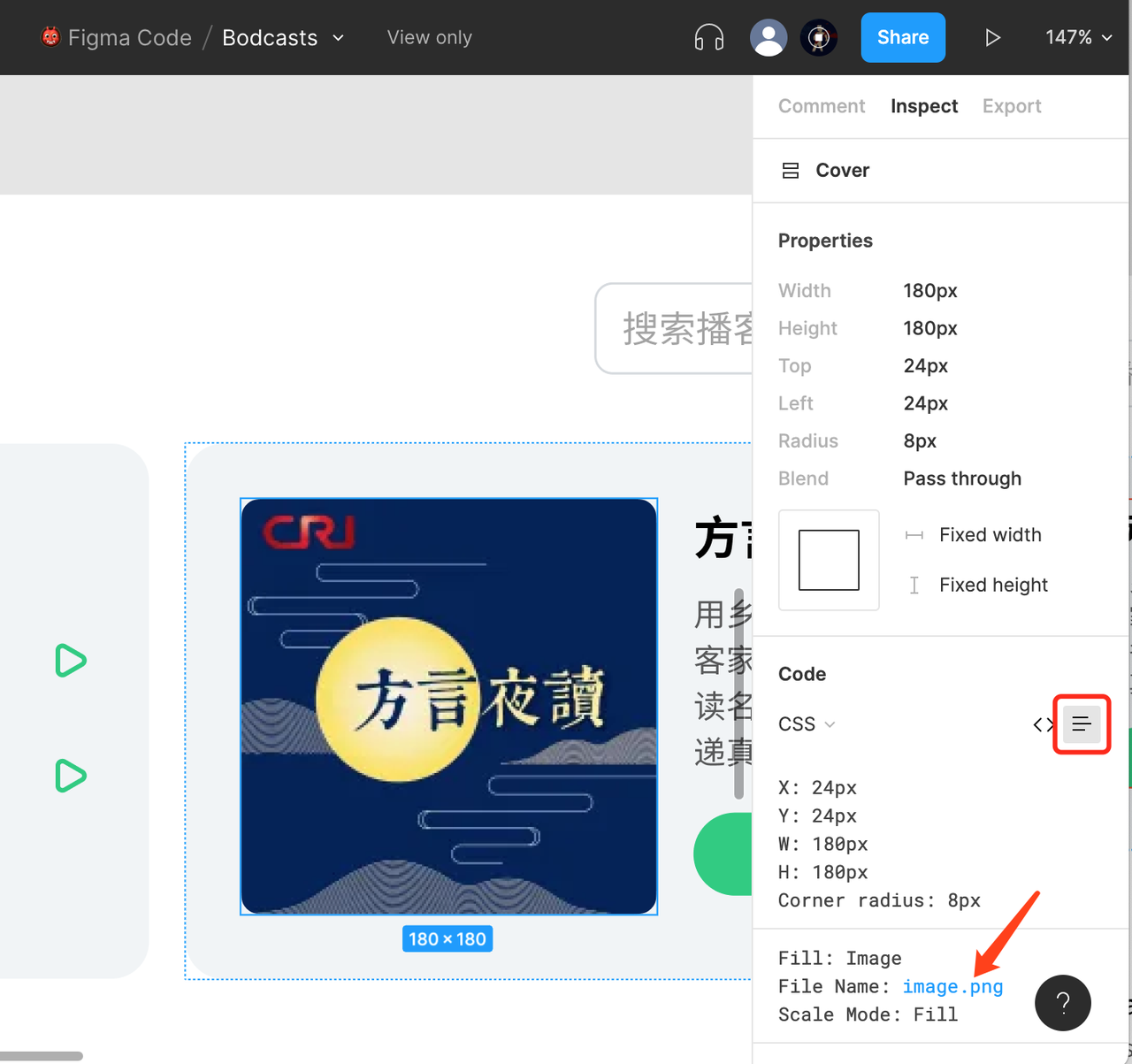
 有些图片被裁切了,如果你想导出原始图片,可以在右侧标注(Inspect)面板中以列表形式查看参考代码,下面就会出现蓝色的原始图片下载链接。
有些图片被裁切了,如果你想导出原始图片,可以在右侧标注(Inspect)面板中以列表形式查看参考代码,下面就会出现蓝色的原始图片下载链接。
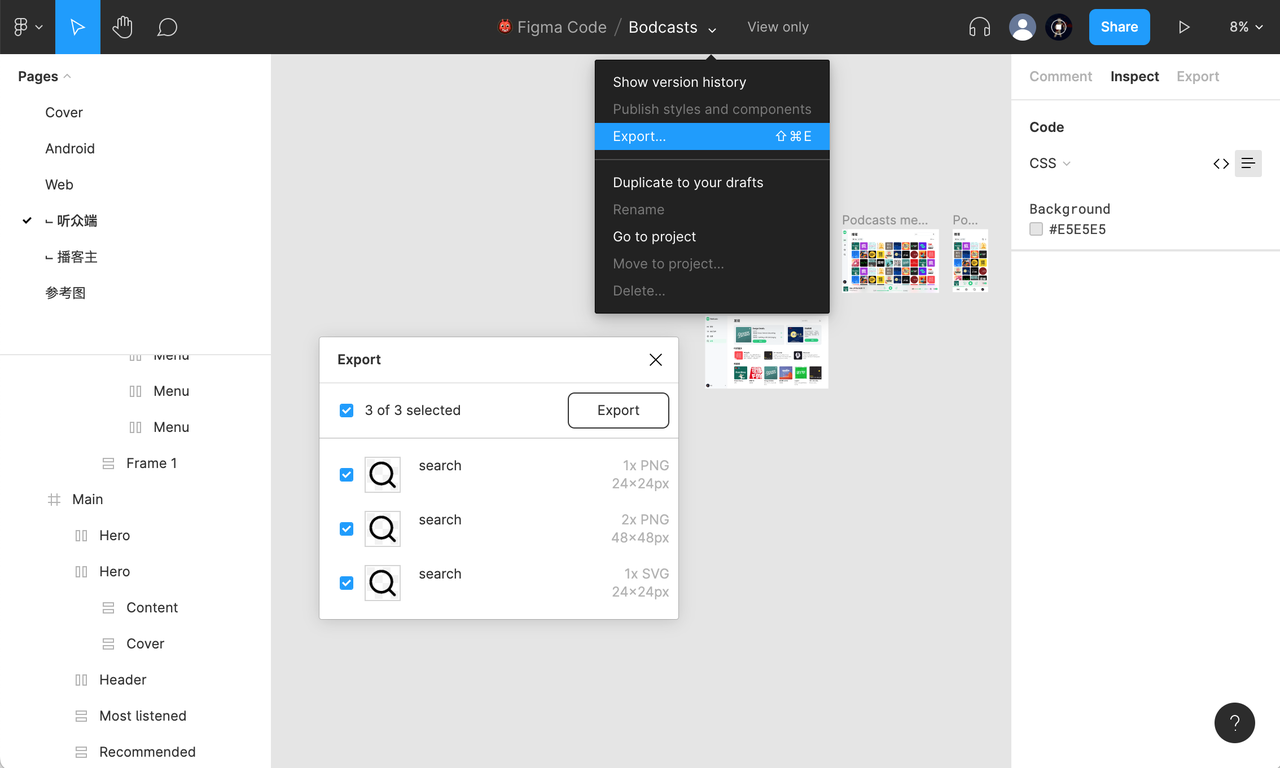
 从顶部中央的下拉菜单中选择导出(Export),会弹出导出所有切图的弹框,点击导出按钮可以批量下载当前页面的所有切图。
从顶部中央的下拉菜单中选择导出(Export),会弹出导出所有切图的弹框,点击导出按钮可以批量下载当前页面的所有切图。

组件与样式
Figma 中可以使用组件和样式,主要方便多处复用,类似于代码中的组件和样式变量。如果选中的元素是紫色边框,则表明该元素是一个组件,右边的菱形图标右边就是它的名字。
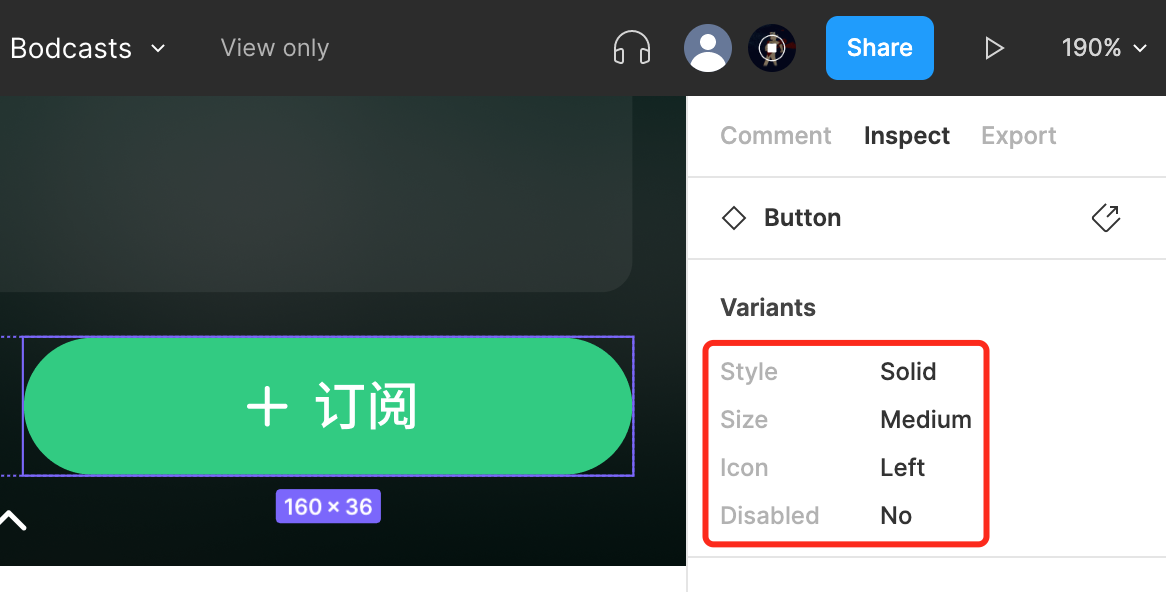
 它还可能是一个变体组件,也就由不同属性组合而成的一个组件。如下图,右侧就是这个按钮的属性,它的风格是 Solid,尺寸是 Medium,图标在左侧,非禁用状态。如果你们有设计开发两侧一一对应的组件,可以通过两端对齐的属性来确定代码该如何写。
它还可能是一个变体组件,也就由不同属性组合而成的一个组件。如下图,右侧就是这个按钮的属性,它的风格是 Solid,尺寸是 Medium,图标在左侧,非禁用状态。如果你们有设计开发两侧一一对应的组件,可以通过两端对齐的属性来确定代码该如何写。
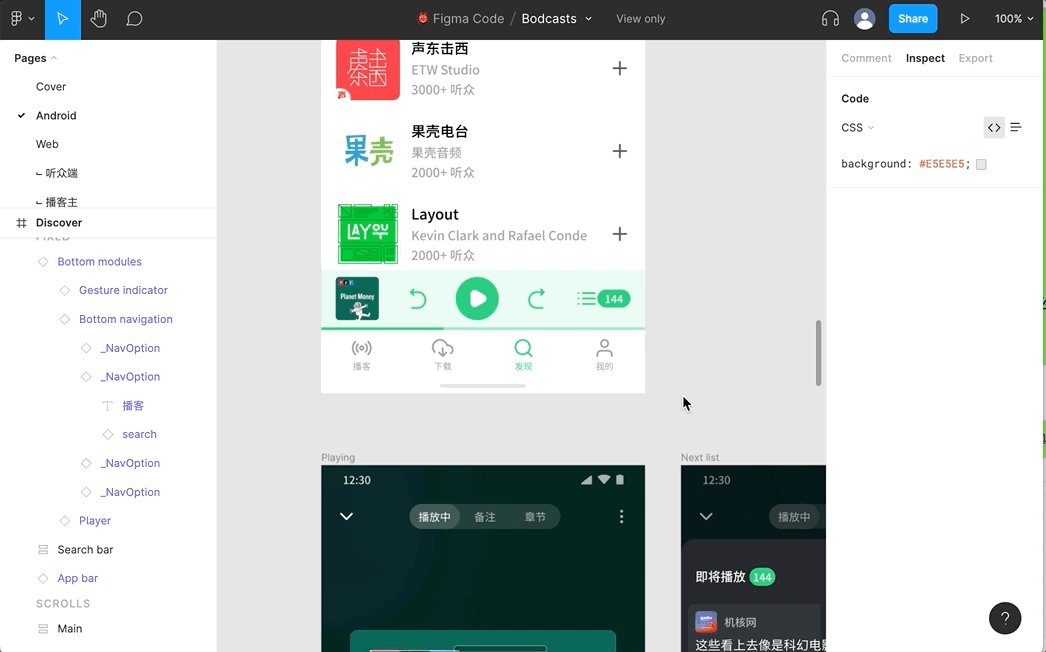
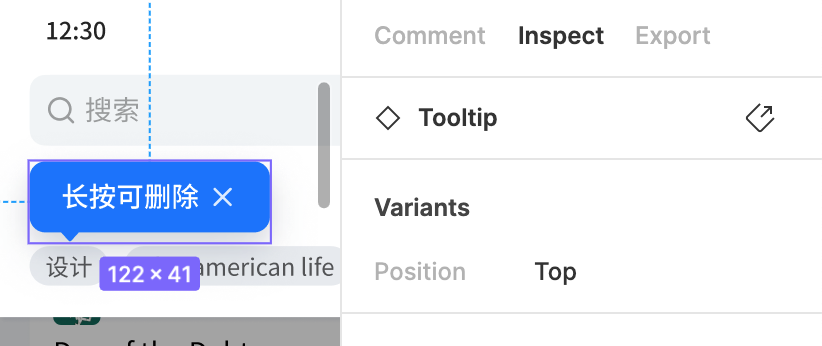
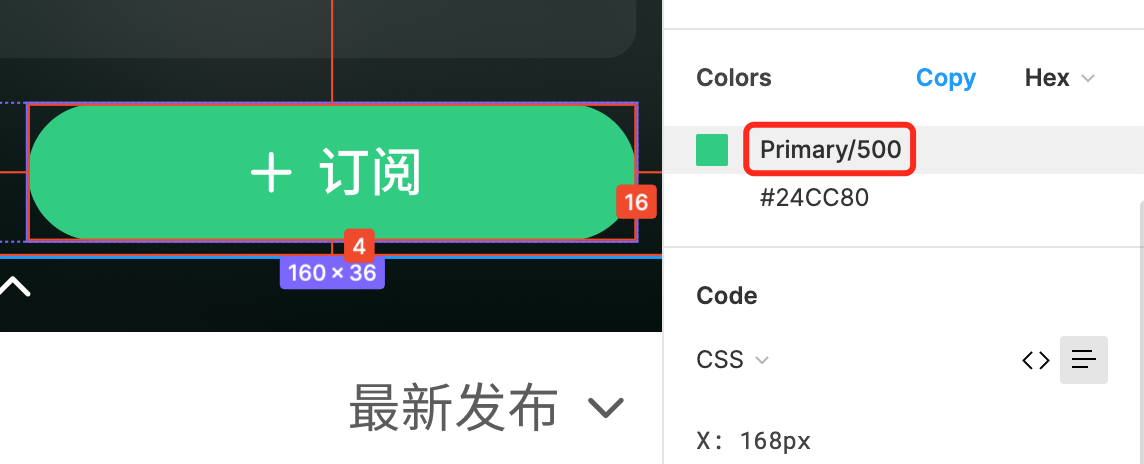
 样式也是一样,选中元素的某个属性如果用了设计样式,在右侧也会显示样式名称,如下图就是
样式也是一样,选中元素的某个属性如果用了设计样式,在右侧也会显示样式名称,如下图就是 Primary/500。如果你们设计和开发的组件库一一对应,也可以直接复制名称使用,而不是使用下面的十六进制色值。

协作与评论
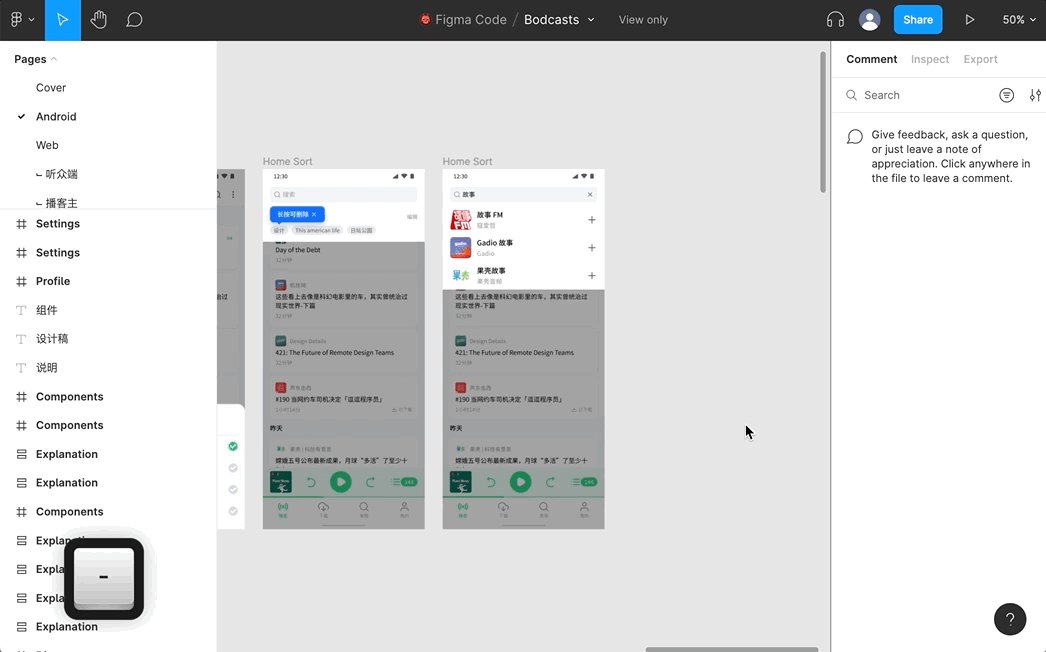
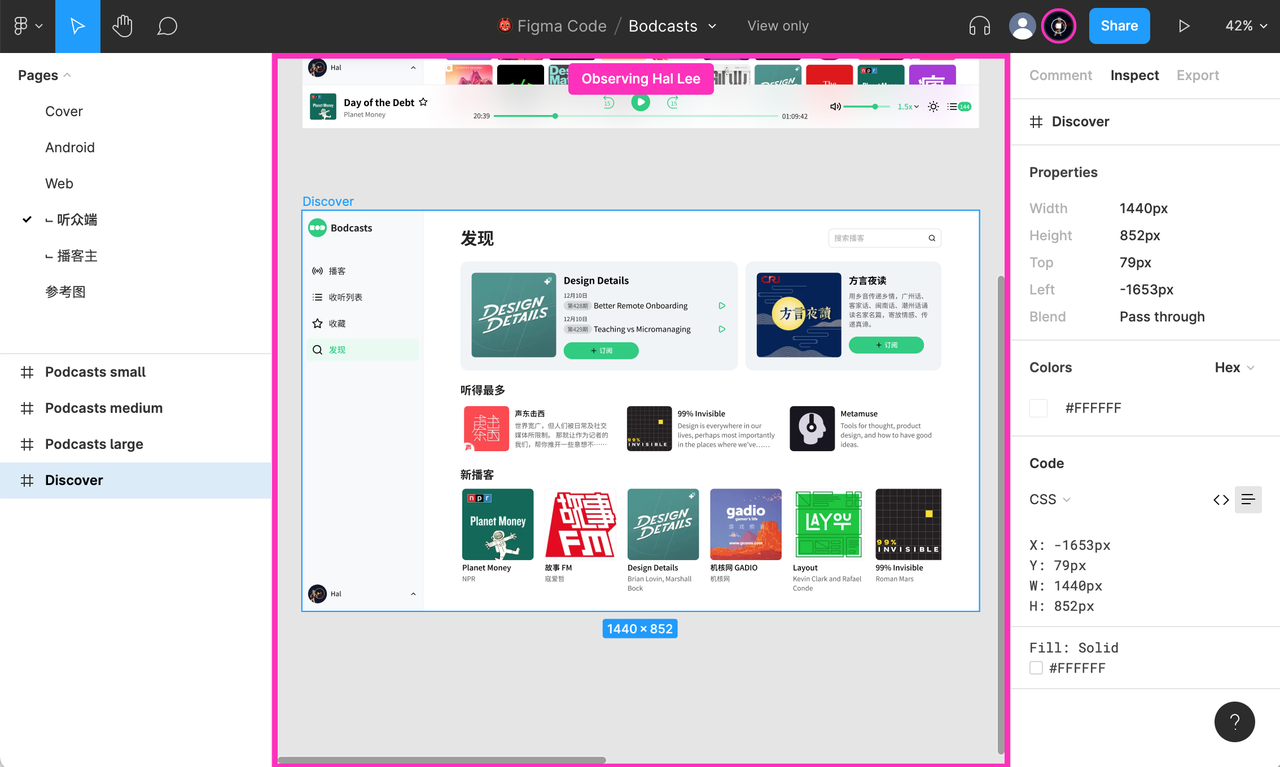
Figma 的协作与评论功能可以将一些线下讨论搬到线上。当设计师给你解说他的设计时,你可以点击顶部他的头像进入观察模式,这时候你的画布中的内容就跟随他的操作了(不需要自己手动跟随了)。
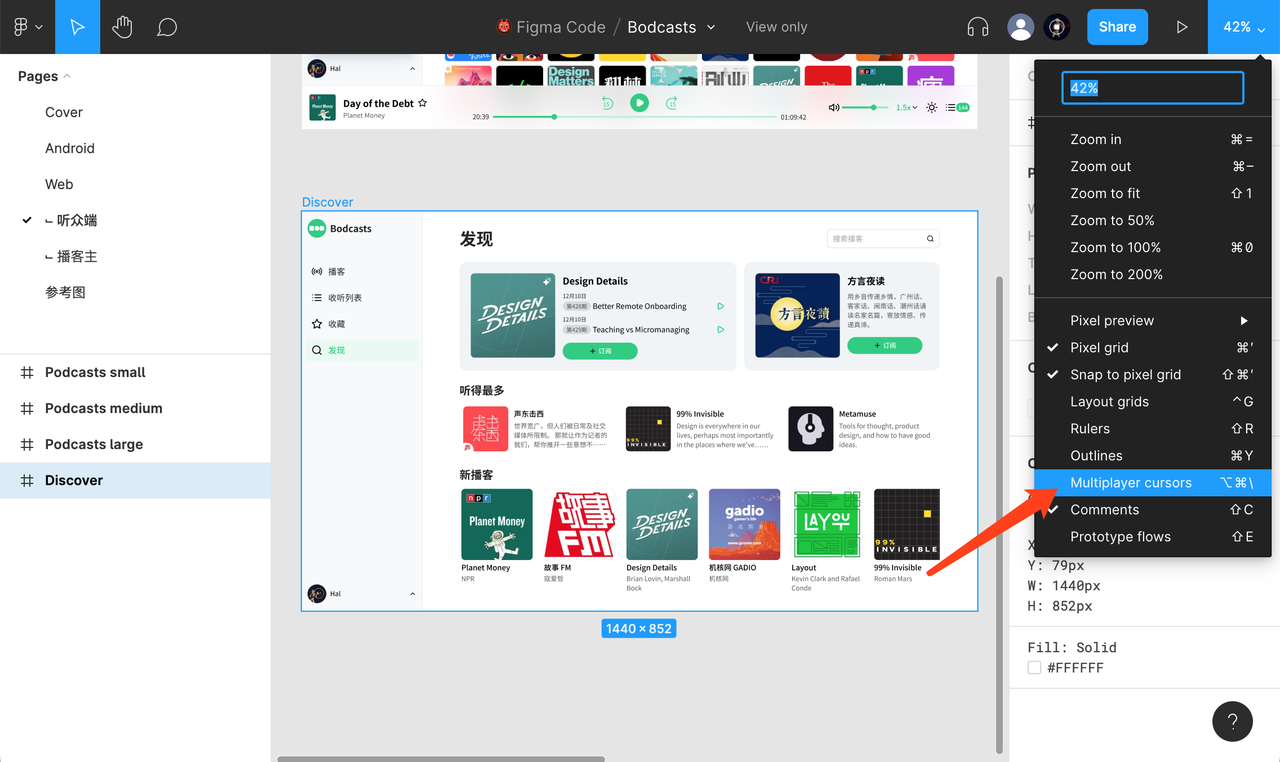
 当然,看标注时别人的光标会变成干扰,我们也可以从右上角的下拉菜单中将其隐藏。
当然,看标注时别人的光标会变成干扰,我们也可以从右上角的下拉菜单中将其隐藏。
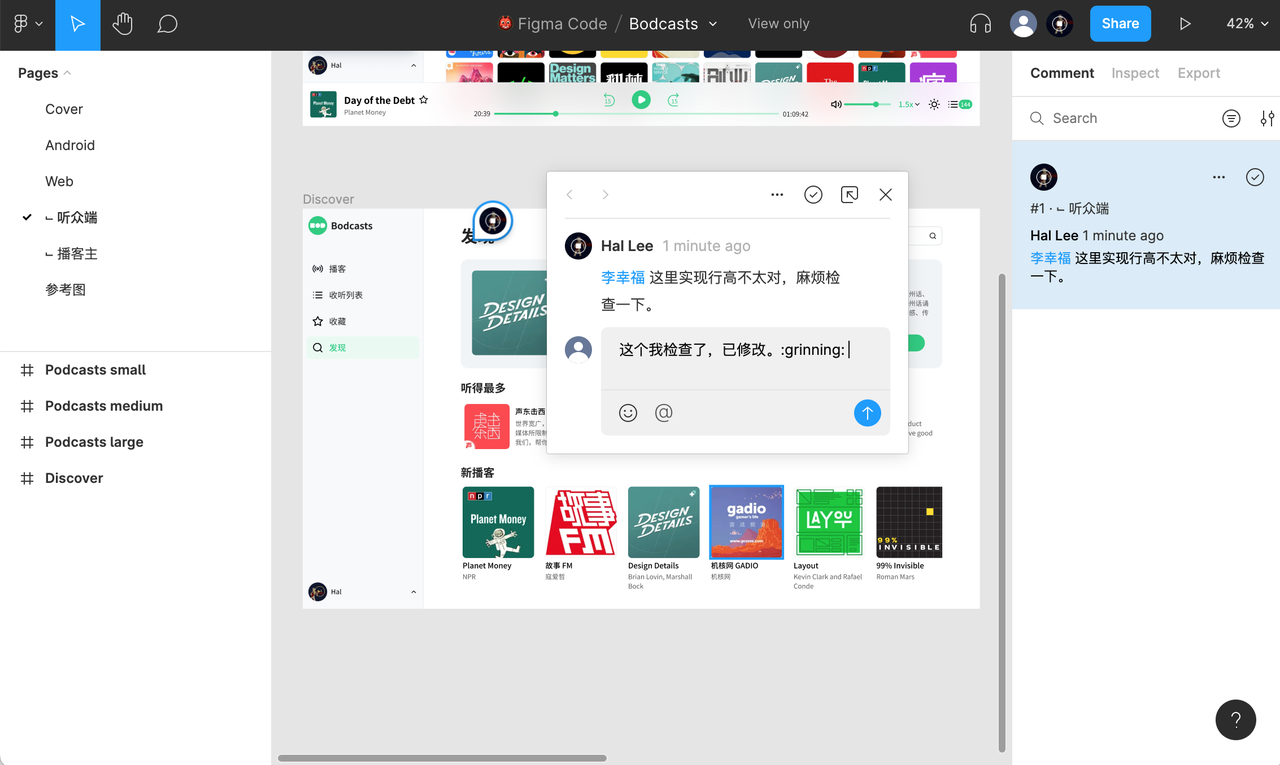
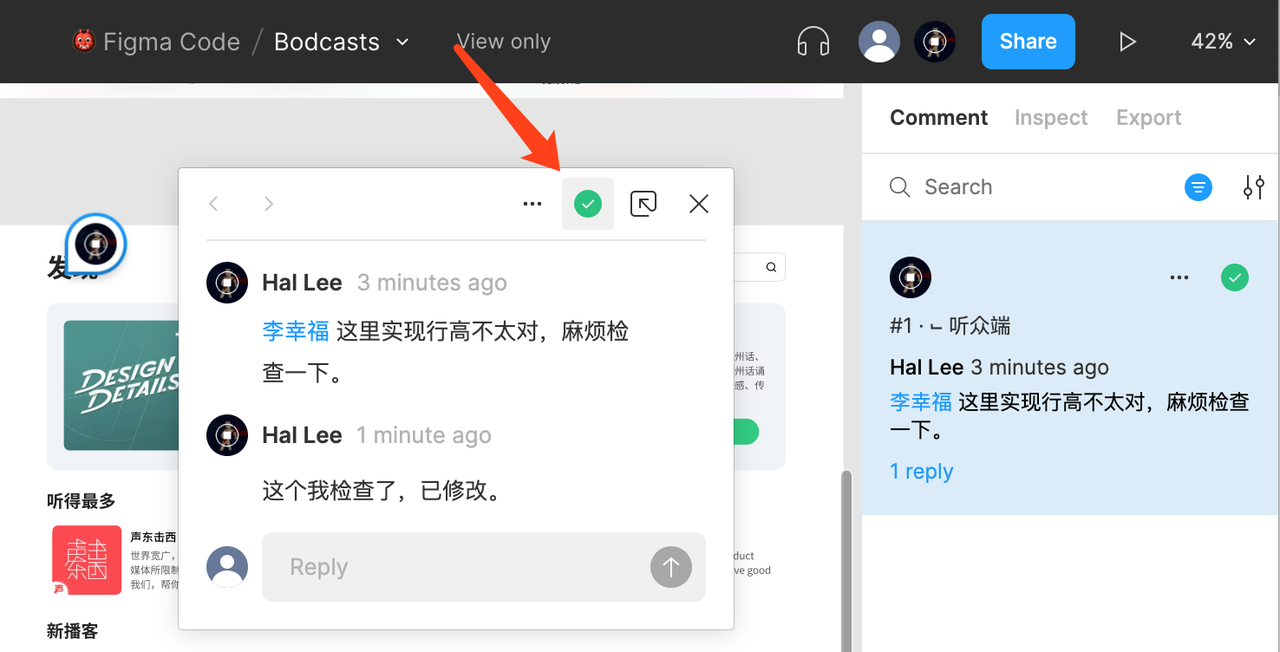
 我们还可以使用评论功能作为设计核查、bug 修复跟踪的工具。设计稿上的气泡就是评论,你可以点开回复。如果要写评论,按下
我们还可以使用评论功能作为设计核查、bug 修复跟踪的工具。设计稿上的气泡就是评论,你可以点开回复。如果要写评论,按下 C 键并点击某个元素就可以啦。
 Figma 默认会显示所有评论,如果干扰你查看标注可以按下
Figma 默认会显示所有评论,如果干扰你查看标注可以按下 Shift C 关闭。如果问题已解决,可以点击评论框右上角的勾将其标记为已解决。
 最后再告诉大家一个可以上班和设计师聊天的技巧,按下
最后再告诉大家一个可以上班和设计师聊天的技巧,按下 / 你的光标就会变成一个输入框,输入文字就可以聊天啦。
