New
重新构建设计系统(变量版)
像写代码一样去设计
掌握 Figma 的组件化、自动布局与变量,用工程思维提升设计效率
内容目录
循序渐进的课程内容,并且包含完整的项目示例
开始之前
在开始之前,让我们先做一些准备工作,并了解一下 Figma 的基本理念和一些比较重要的概念。
系统地设计
从零到一构建设计系统,同时学会系统地设计。
番外
一些无法归类的内容。
用代码做设计
如果学会了代码,不仅能通过代码大幅提高设计效率,还能解锁更多可能性。
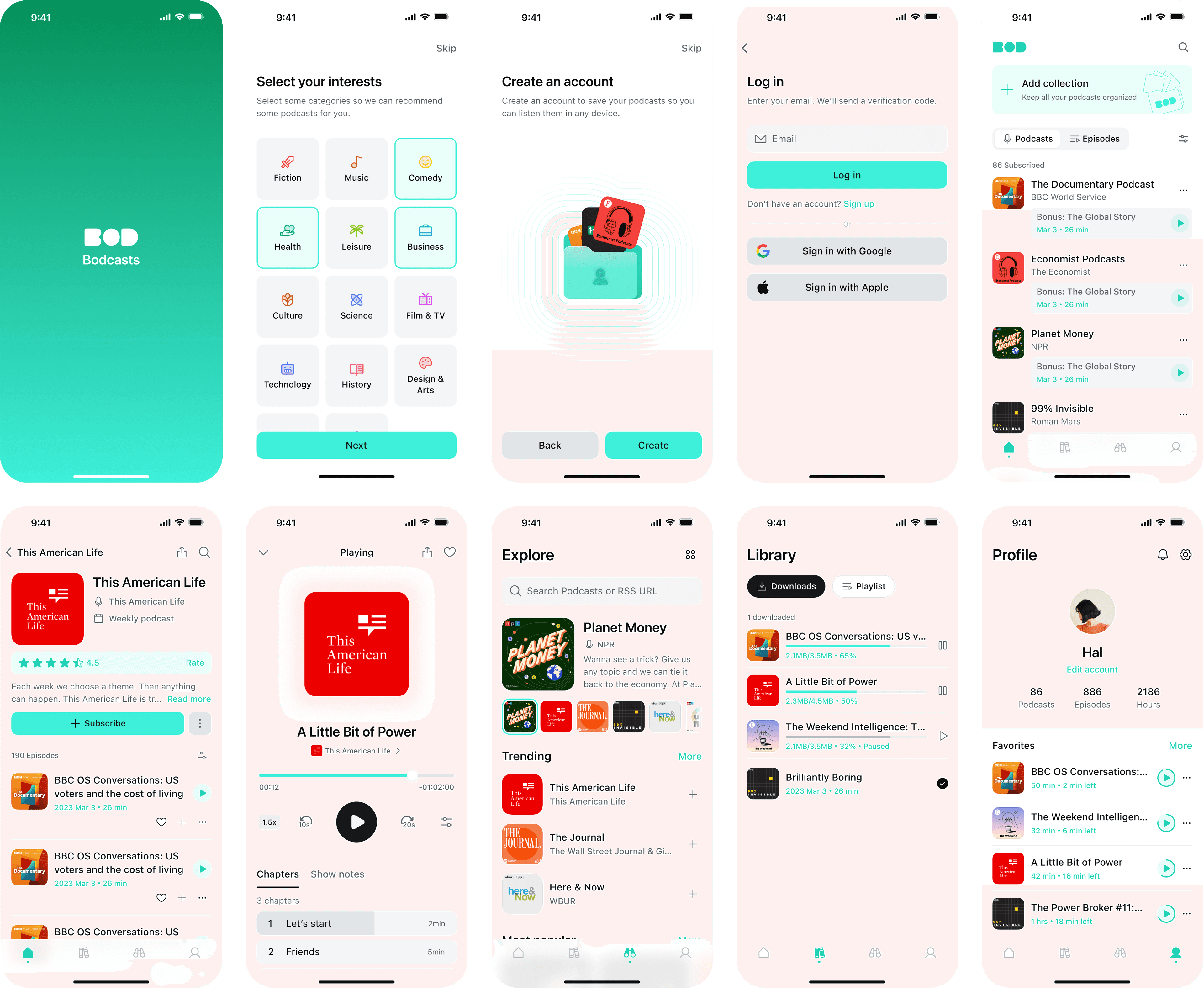
完整的项目示例
通过如何完整地设计一个播客应用来讲解,并提供源文件

关于作者
我叫 Hal,我是一名爱写代码的设计师,很早就接触并使用 Figma 了,在 Figma 的使用和自动化交付有很深的研究。从 2018 年开始我持续在我的公众号上写过很多 Figma 的文章,不断传播 Figma 的理念。
我的设计生涯大多和设计系统有关,对于如何构建设计系统,以及如何通过工程化手段提高设计协作效率有着很深的理解。正是因为此,我才知道设计师群体在工程化和系统化思维方面的缺乏,这也是我写这个专栏的用意所在。
对了,我还开发过很多个 Figma 插件,最出名的设计交付插件 Heron handoff 用户量达到 37.4k;而我最早开源的图标交付插件 Figma icon automation 也被多个公司用于实际生产流程。
常见问题
这个专栏适合什么样的人?
这个专栏适合已经有一定 Figma 基础,但是对于组件化、自动布局这些偏工程化的实践不熟悉的设计师。如果你还不熟悉 Figma 的基本操作,可以先看我的免费视频教程。
此外,本专栏也不涉及太多视觉设计的内容,如果你想提升视觉设计的技能可能也不太合适你。
要如何购买呢?
有没有答疑解惑群?
价格
¥166
循序渐进的教学内容
完整的示例项目源文件
答疑解惑微信群